


Accordion Menü
Merhaba arkadaşlar bu makalemizde accordion menü ile ilgili bir örnek yapacağız. Accordion menüde gösterilecek içerik ve başlıklar için sayfamıza Repeater ekliyoruz. Menü için javascript kodları kullanıyoruz. Javascript kodlarına aşağıdaki linklerden ulaşabilirsiniz.
http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js"
http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/start/jquery-ui.css
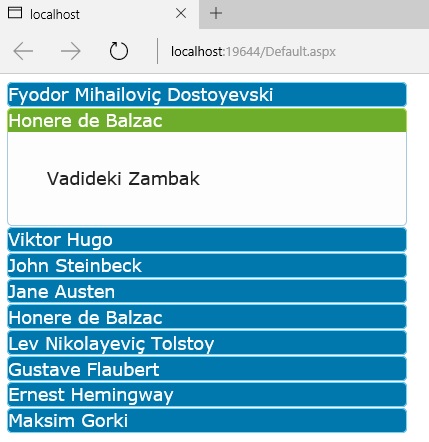
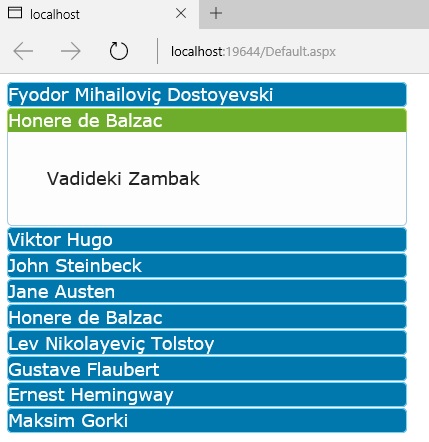
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
dataBind();
}
}
private void dataBind()
{
try
{
string str = "Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True;Connect Timeout=30";
SqlConnection baglan = new SqlConnection(str);
baglan.Open();
SqlCommand komut = new SqlCommand("Select * from [dbo].[Table]", baglan);
Repeater1.DataSource = komut.ExecuteReader();
Repeater1.DataBind();
baglan.Close();
}
catch (Exception) { }
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<script src="jquery-ui.js" type="text/javascript"></script>
<link href="jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#goster").accordion();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="goster" style = "width:400px">
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<h3>
<%# Eval("Yazar") %></h3>
<div>
<p>
<%# Eval("Kitap") %>
</p>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN