


MySql Veritabanina Kayit Ekleme ve GridView de Kayitlari Gostermek
Merhaba arkadaslar bu makalemizde MySql veritabanimiza yeni kayit nasil eklenir. Onu gorecegiz. Ilk once Manage Nuget Packages browser kismindan libmysql i kurunuz. Daha sonra References kismina sag tiklayalim. Add Referencesi secip tiklayalim. Acilan Add references penceresnde MySql.Data yi secip, OK butonuna tiklayalim. MySql ekleme ile ilgili daha fazla detay icin bu makaleyi inceleyebilirsiniz.
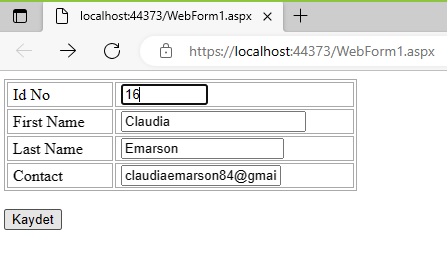
Sayfamiza 1 adet Panel ekliyoruz. Panelimizin icinde olusturacagimiz tablonun icerisini asagidaki sekildeki gibi yeni kayit formumuzu dizayn ediyoruz ve gerekli Label,TextBox ve Button nesnelerini sayfamiza ekliyoruz

Sekil 1
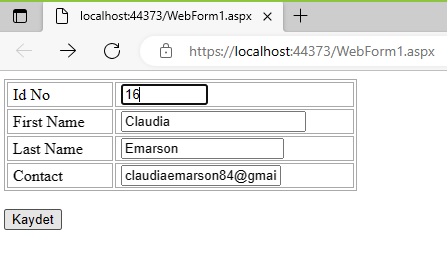
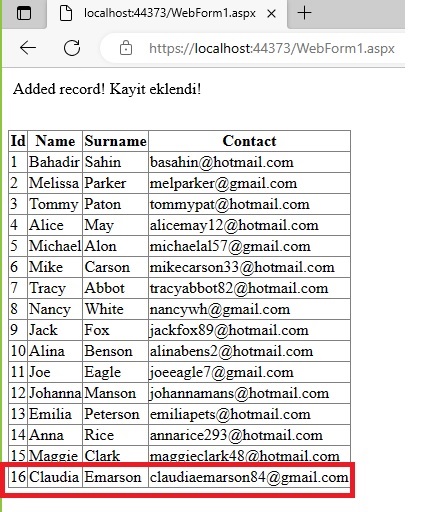
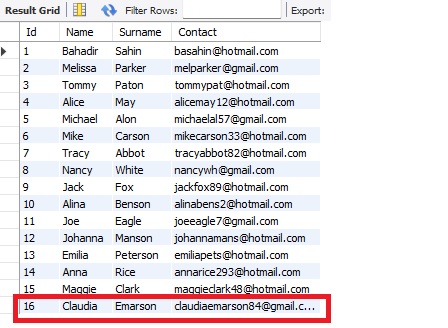
Yeni kayit girisini yaparak, veritabanina kaydetmek icin buttona tikliyoruz. Boylece GridView nesnesinde yeni girilen kayidida gostermis oluyoruz.

Sekil 2

Sekil 3
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data.MySqlClient;
namespace aspnet_table_insert_mysql
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
GridView1.Visible = false;
}
void BindData()
{
MySqlConnection con = new MySqlConnection("Server=localhost;Database=dbemployee;Uid=root;Pwd='2344';AllowUserVariables=True;UseCompression=True;");
con.Open();
MySqlCommand cmd = new MySqlCommand("Select * From person ", con);
MySqlDataAdapter da = new MySqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
int i = ds.Tables[0].Rows.Count + 1;
txtId.Text = i.ToString();
}
protected void btnSave_Click(object sender, EventArgs e)
{
MySqlConnection con = new MySqlConnection("Server=localhost;Database=dbemployee;Uid=root;Pwd='2344';AllowUserVariables=True;UseCompression=True;");
con.Open();
MySqlCommand cmd = new MySqlCommand("INSERT INTO person (Id,Name,Surname,Contact) " + " VALUES " + " ('" + this.txtId.Text + "','" + this.txtName.Text + "','" + this.txtSurname.Text + "', " + " '" + this.txtContact.Text + "') ", con);
this.Panel.Visible = false;
try
{
cmd.ExecuteNonQuery();
this.lblResult.Text = "Added record! Kayit Eklendi!";
this.lblResult.Visible = true;
}
catch (Exception ex)
{
this.lblResult.Visible = true;
this.lblResult.Text = "Hata Olustu..: (" + ex.Message + ")";
}
con.Close();
GridView1.Visible = true;
BindData();
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_table_insert_mysql.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel id="Panel" runat="server">
<table width="353" border="1" bordercolor="darkgray">
<tbody>
<tr>
<td width="102">
<asp:Label id="Label1" runat="server" text="Id No"></asp:Label></td>
<td width="235">
<asp:TextBox id="txtId" runat="server" Width="79px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="Label2" runat="server" text="First Name"></asp:Label></td>
<td>
<asp:TextBox id="txtName" runat="server" Width="177px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="Label3" runat="server" text="Last Name"></asp:Label></td>
<td>
<asp:TextBox id="txtSurname" runat="server" Width="155px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="Label4" runat="server" text="Contact"></asp:Label></td>
<td>
<asp:TextBox id="txtContact" runat="server" Width="152px"></asp:TextBox>
</td>
</tr>
</tbody>
</table>
<br />
<asp:Button id="btnSave" runat="server" Text="Save"
onclick="btnSave_Click"></asp:Button>
<br />
</asp:Panel>
<asp:Label id="lblResult" runat="server" visible="False"></asp:Label>
<br />
<br />
<br />
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görusmek uzere. Bahadir SAHIN