


Adrotator ile Web Reklam Uygulaması
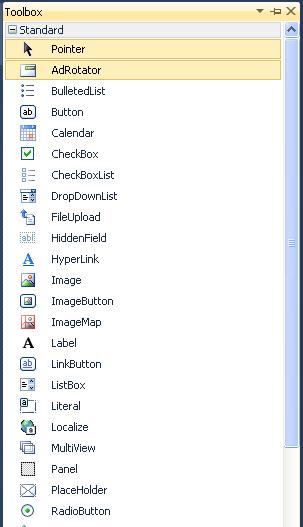
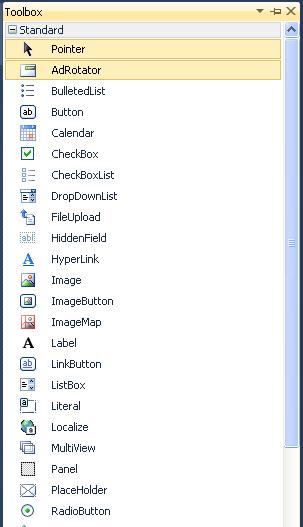
Merhaba arkadaşlar, bu makalede AdRotator ile Web reklam uygulamasını göreceğiz. İlk önce adrotator.xml dosyasını aşağıdaki gibi oluşturun. Daha sonra ToolBox tan sayfanıza Adrotator nesnesini ekleyin.

Şekil 1
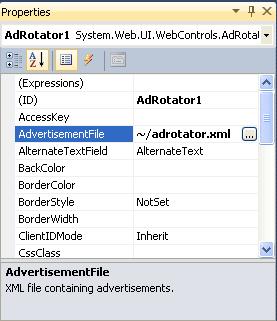
Properties kısmından AdvertisementFile kısmından oluşturmuş olduğunuz xml dosyasının yolunu tanımlayın. (Şekil 2)

Şekil 2
Burada ;
ImageUrl Adrotator nesnesinde gösterilecek resimlerin urlsi,
NavigateUrl ile resme tıklanıldığında gidilecek adresi,
AlternateText ile resim yazısını,
Impressions ile de resmin gösterim sıklığını yani hit ini belirtiyoruz.
<Advertisements>
<Ad>
<ImageUrl>image/Ağaç.jpg</ImageUrl>
<NavigateUrl>http://www.bahadirsam.somee.com/images</NavigateUrl>
<AlternateText>Ağaç Resmi</AlternateText>
<Impressions>50</Impressions>
</Ad>
<Ad>
<ImageUrl>image/Orman.jpg</ImageUrl>
<NavigateUrl>http://www.bahadirsam.somee.com/images</NavigateUrl>
<AlternateText>Orman</AlternateText>
<Impressions>30</Impressions>
</Ad>
<Ad>
<ImageUrl>image/Çöl Manzaraları.jpg</ImageUrl>
<NavigateUrl>http://www.bahadirsam.somee.com/images</NavigateUrl>
<AlternateText>Çöl</AlternateText>
<Impressions>40</Impressions>
</Ad>
</Advertisements>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:AdRotator ID="AdRotator1" runat="server"
AdvertisementFile="~/adrotator.xml" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN