


Ajax ta Update Panel Kullanımı
Bu makalemizde Ajax ta Update Panel uygulamasını göreceğiz. Update Panel kullanarak sayfamızın tamamını güncelleştirmeden sadece panel içindeki nesnelerimizi güncelleştirebiliriz.
Bu örneğimizde Panel içerisinden ve panel dışından butona basarak güncelleştirme işlemini yapacağız...Bahadirsa
İlk önce New Web Site olarak Asp.Net AJAX-Enabled Web Site yi aç.
Önemli Not:Bunu yapabilmeniz için sisteminizde Ajax 1.0 ın setup ının kurulu olması gerekmektedir.(VS2008 ile birlikte geliyor.)
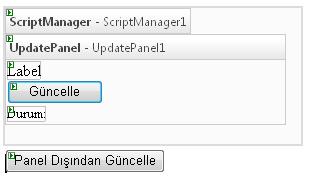
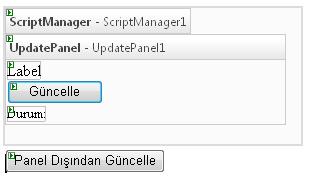
Daha sonra ToolBox tan formunuza Update Panel i ekleyin. Update Panel in içine 2 adet Label ve 1 adet button koyun. Sonra Panel dışından güncelleştirmeyi yapabilmek için, panel in dışına 1 adet Button ekleyin. Aşağıdaki Şekil 1 i inceleyin.

Şekil 1
Buraya kadar formumuzu tasarladık.
Update panelinin içindeki nesneler Default.aspx de
<ContentTemplate> </ContentTemplate> arasında tutulur.
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <br />
<asp:Button ID="btnIceri" runat="server" Text="Güncelle" Width="96px" OnClick="btnIceri_Click" />
<br />
<asp:Label ID="Label2" runat="server" Font-Size="10pt" Text="Durum:"></asp:Label>
</ContentTemplate>
Update Panel e ilişiklendirdiğimiz ve Panel dışında olan nesnelerde;
<Triggers></Triggers> arasında tutulur.
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnDisari" EventName="Click" />
</Triggers>
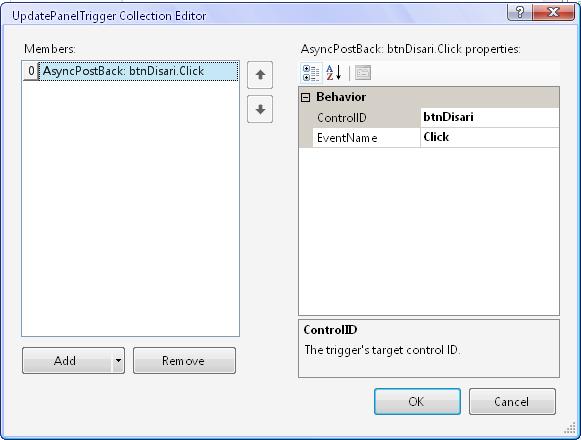
Bu bağlantıyı Update Panel in Triggers kısmından Şekil 2 deki gibi yapabilirsiniz.

Şekil 2
Şimdi kodları yazmaya geldi:)
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub btnIceri_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Label1.Text = DateTime.Now.ToString
Label2.Text = "Durum: Panel içinden güncellendi"
End Sub
Protected Sub btnDisari_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnDisari.Click
Label1.Text = DateTime.Now.ToString
Label2.Text = "Durum: Panel dışından güncellendi"
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Label1.Text = DateTime.Now.ToString
End Sub
End Class

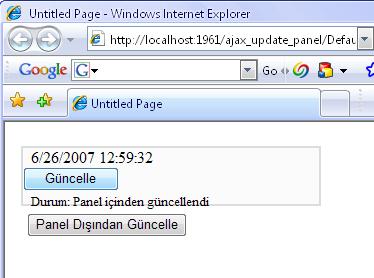
Şekil 3

Şekil 4
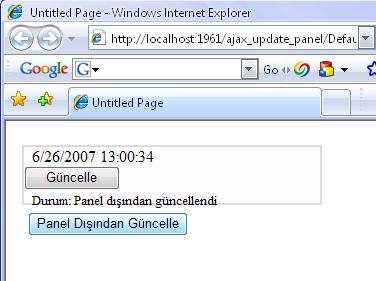
Böylece Update Panelimizin içinden veya dışından Label nesnemizdeki değerleri güncelleştimiş olduk. Update panelin yukarıda da bahsettiğim gibi, Eğer sayfanızın bir kısmınızı güncelleştirmek istiyorsanız sizin işinize çok yarayabilecek bir nesne. Ayrıca istediğiniz gibi geliştirebilirsiniz. Ör:Update Panelin içerisine Calendar nesnesini koyup, gün,ay,yıl tarih güncelleştirmesi yapabilirsiniz
Makalemizin faydalı olması dileğiyle. Bir sonraki makalede buluşuncaya kadar bol kodlu günler dilerim Bahadirsa