


Ajax UpdateProgress Uygulaması
Merhaba Arkadaşlar. Bu makalemizde Ajax ile birlikte gelen UpdateProgress nesnesini anlatacağız. Sayfamızda herhangi bir işlem yaptığımız zaman, işlemimizden önce ilk olarak UpdateProgress içine yerleştirdiğimiz nesneler çalışacaktır. Genelde sitelerde sıkça karşılaştığımız karşılama veya işlem yaparken yükleniyor gibi uyarı mesajları UpdateProgress ile verdirilmektedir.
Bende benzeri bir uygulama yapacağım. TextBox a girmiş olduğum stringi Label in Text ine yazdıracağım. Bu işlemde önce, Lütfen yükleniyor. Bekleyin mesajı ile, yükleme resmi ekrana gelip 3 sn sonra kaybolacak.
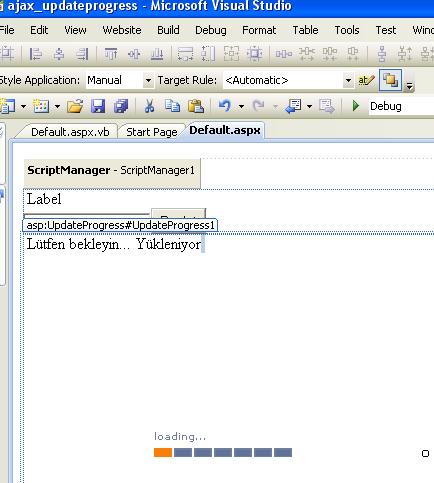
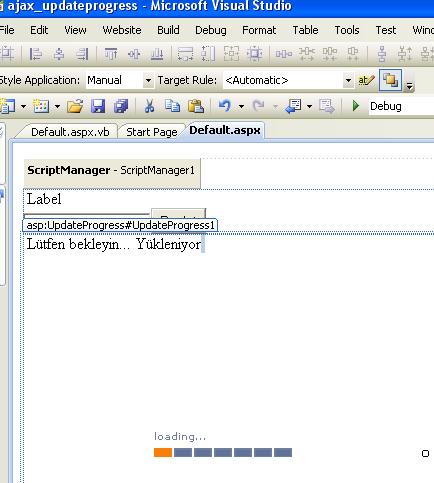
UpdateProgressin içi aşağıdaki gibi olacak. Progressin içine Image ekledim. (Şekil 1)

<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
Lütfen bekleyin... Yükleniyor
<br />
<asp:Image ID="Image1" runat="server" ImageUrl="~/page_loading.gif"
Height="400px" Width="400px" />
<br />
</ProgressTemplate>
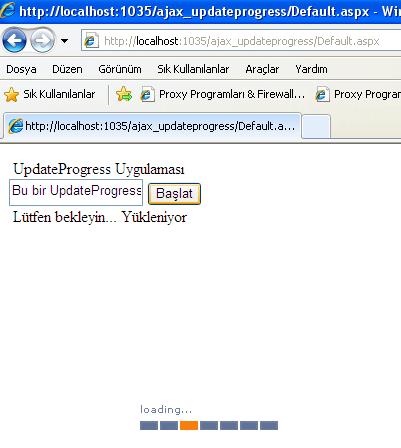
Butona tıkladığımızda Şekil 2 deki ekran gelecek.

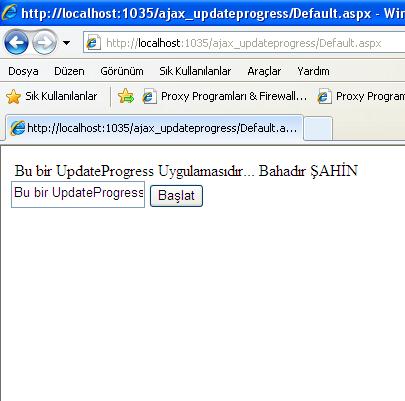
Daha sonra stringimiz Label in Text ine yazılmış olacak.(Şekil 3)

Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Label1.Text = "UpdateProgress Uygulaması"
End Sub
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
System.Threading.Thread.Sleep(3000)
Label1.Text = TextBox1.Text
End Sub
End Class
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:TextBox ID="TextBox1" runat="server" Height="21px" Width="128px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Başlat" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
Lütfen bekleyin... Yükleniyor
<br />
<asp:Image ID="Image1" runat="server" ImageUrl="~/page_loading.gif"
Height="400px" Width="400px" />
<br />
</ProgressTemplate>
</asp:UpdateProgress>
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşünceye kadar. Hoşçakalın. Bahadır ŞAHİN.