


Asp.Net te Geri Sayım Uygulaması
Merhaba arkadaşlar. Bu
makalemizde timer kullanarak geri sayım
işlemini gerçekleştireceğiz. Projenize
ScriptManager,Timer ve Label ekleyin.



Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "";
if (!ScriptManager1.IsInAsyncPostBack)
//60
saniyeden geriye doğru saydırıyoruz.
Session["timeout"] = DateTime.Now.AddSeconds(60).ToString();
}
protected void Timer1_Tick(object sender, EventArgs e)
{
if (0 > DateTime.Compare(DateTime.Now, DateTime.Parse(Session["timeout"].ToString())))
{
//Eğer
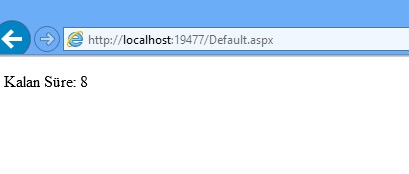
değer 0 dan büyük ise kalan süreyi Label de gösteriyoruz.
Label1.Text = "Kalan Süre: " +
((Int32)DateTime.Parse(Session["timeout"].ToString()).Subtract(DateTime.Now).TotalSeconds).ToString();
}
else
{
//süre 0
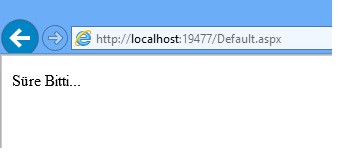
ve küçük ise sürenin bittiğini Label e yazdırıyoruz.
Label1.Text = "Süre Bitti...";
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:Timer ID="Timer1" Interval="1000" runat="server" OnTick="Timer1_Tick">
</asp:Timer>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Timer1" EventName ="tick" />
</Triggers>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN