


Asp.Net te Çalışma Anında Sayfadaki Nesnelerin Ekrandaki Gösteriminin Gizlenmesi
Merhaba arkadaşlar bu makalemizde çalışma anında web sayfamızdaki Label ve Button nesnesini sırasıyla ekrandan otomatik kaldıracağız. Bunun için javascript kodundan yararlanacağız.

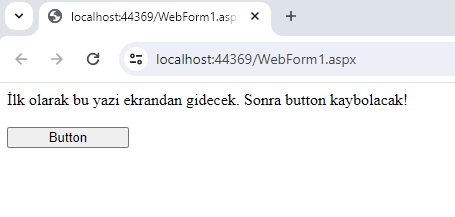
Sekil 1

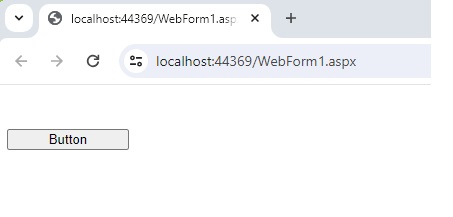
Sekil 2

Sekil 3
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_hidden.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
window.onload = function () {
var seconds = 5;
setTimeout(function () {
document.getElementById("<%=Label1.ClientID %>").style.display = "none";display = "none";
}, seconds * 1000);
setTimeout(function () {
document.getElementById("<%=Button1.ClientID %>").style.display = "none"; display = "none";
}, seconds * 2000);
};
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="İlk olarak bu yazi ekrandan gidecek. Sonra button kaybolacak!"></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Button" Width="122px" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede gorusmek uzere. Bahadir SAHIN