


Asp.Net te MultiView Kullan m
Merhaba arkada lar bu makalemizde Asp.Net te MultiView nesnesinin nas l kullan laca na bakaca z. Bu rnekte MultiView e ekledi imiz View larda image, textbox, hyperlink gibi nesnelerini g sterece iz. Bunun i in ilk nce MultiView in ekranda g r necek aktif indeksini 0 belirliyoruz. B ylece View1 deki image i g stermi oluyoruz. leri butonuna basarak aktif indeksi 1 er art rarak, sonraki View daki nesneyi ekranda g sterece iz.

ekil 1

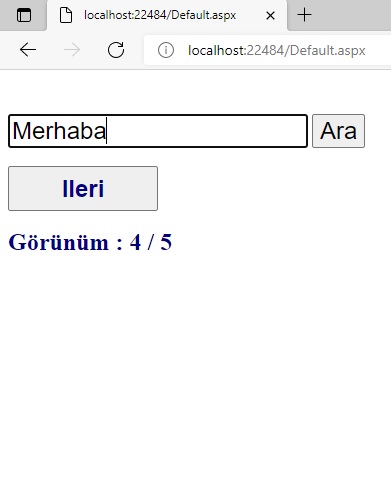
ekil 2

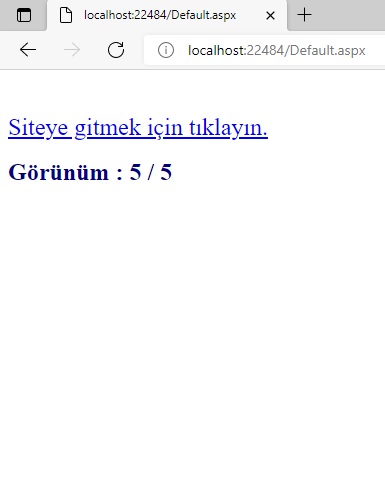
ekil 3
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//multiview in ekranda gorunecek active indexini 0 belirliyoruz.
MultiView1.ActiveViewIndex = 0;
}
}
protected void Ileri(object sender, System.EventArgs e)
{
//multiview nesnesinin aktif indexini 1 er artiriyoruz.
MultiView1.ActiveViewIndex += 1;
}
protected void Page_PreRender(object sender, System.EventArgs e)
{
Label1.Text = "G r n m : " + (MultiView1.ActiveViewIndex + 1).ToString() + " / " + MultiView1.Views.Count.ToString();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="View1" runat="server">
<asp:Image
ID="Image1"
runat="server"
ImageUrl="~/resim/anightwalk.jpg"
Height="300"
/>
<br />
<asp:Button
ID="Button1"
runat="server"
Text="Ileri"
OnClick="Ileri"
Font-Bold="true"
ForeColor="Navy"
Height="45"
Width="150"
font-size="X-Large"
name="Tahoma"
/>
</asp:View>
<asp:View ID="View2" runat="server">
<asp:Image
ID="Image2"
runat="server"
ImageUrl="~/resim/mickeymouse.gif"
Height="300"
/>
<br />
<asp:Button
ID="Button2"
runat="server"
Text="Ileri"
OnClick="Ileri"
Font-Bold="true"
ForeColor="Navy"
Height="45"
Width="150"
font-size="X-Large"
name="Tahoma"
/>
</asp:View>
<asp:View ID="View3" runat="server">
<asp:Image
ID="Image3"
runat="server"
ImageUrl="~/resim/smile.gif"
Height="300"
/>
<br />
<asp:Button
ID="Button3"
runat="server"
Text="Ileri"
OnClick="Ileri"
Font-Bold="true"
ForeColor="Navy"
Height="45"
Width="150"
font-size="X-Large"
name="Tahoma"
/>
</asp:View>
<asp:View ID="View4" runat="server">
<br /><br />
<asp:TextBox
ID="TextBox1"
runat="server"
font-size="X-Large"
name="Tahoma"
>
</asp:TextBox>
<asp:Button
ID="Button4"
runat="server"
Text="Ara"
font-size="X-Large"
name="Tahoma"
/>
<br /><br />
<asp:Button
ID="Button5"
runat="server"
Text="Ileri"
OnClick="Ileri"
Font-Bold="true"
ForeColor="Navy"
Height="45"
Width="150"
font-size="X-Large"
name="Tahoma"
/>
</asp:View>
<asp:View ID="View5" runat="server">
<br /><br />
<asp:HyperLink
ID="HyperLink1"
runat="server"
navigateurl="http://www.bahadirsam.somee.com"
font-size="X-Large"
name="Tahoma"
>Siteye gitmek i in t klay n.
</asp:HyperLink>
</asp:View>
</asp:MultiView>
<br />
<br />
<asp:Label
ID="Label1"
runat="server"
Text="Label"
Font-Bold="true"
ForeColor="Navy"
Font-Size="X-Large"
Name="Tahoma"
>
</asp:Label>
</div>
</form>
</body>
</html>
Bir
makalenin daha sonuna geldik. Bir sonraki makalede g r mek zere. Bahad r
AH N