


TextBox a Girilen Bilgileri GridView da Göstermek
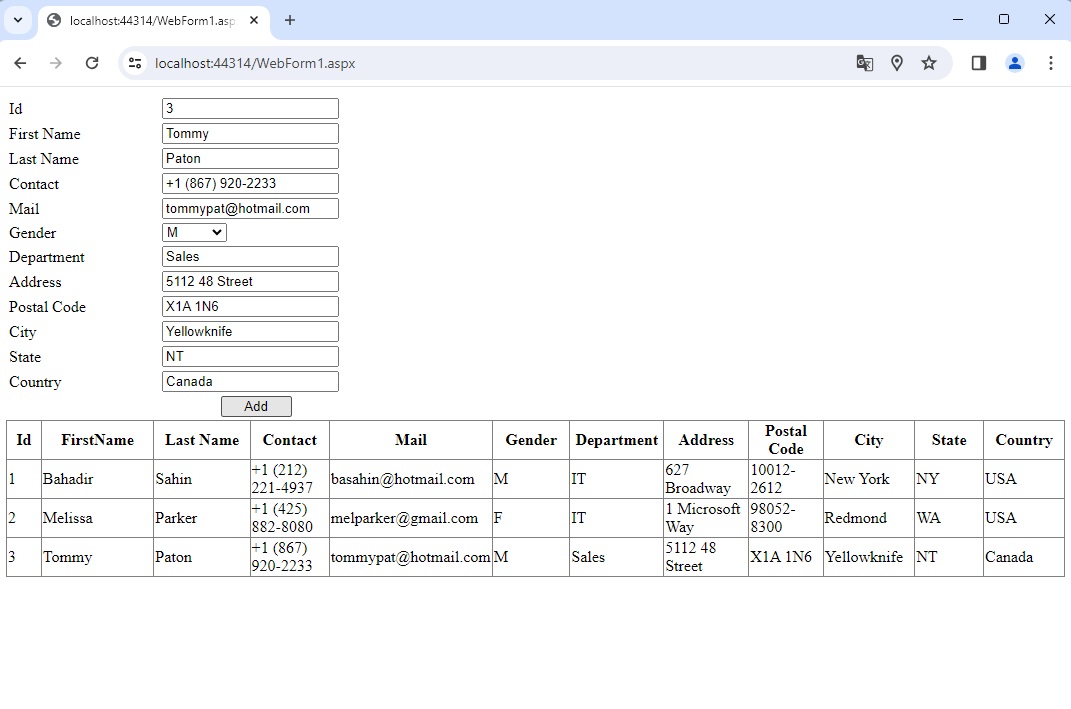
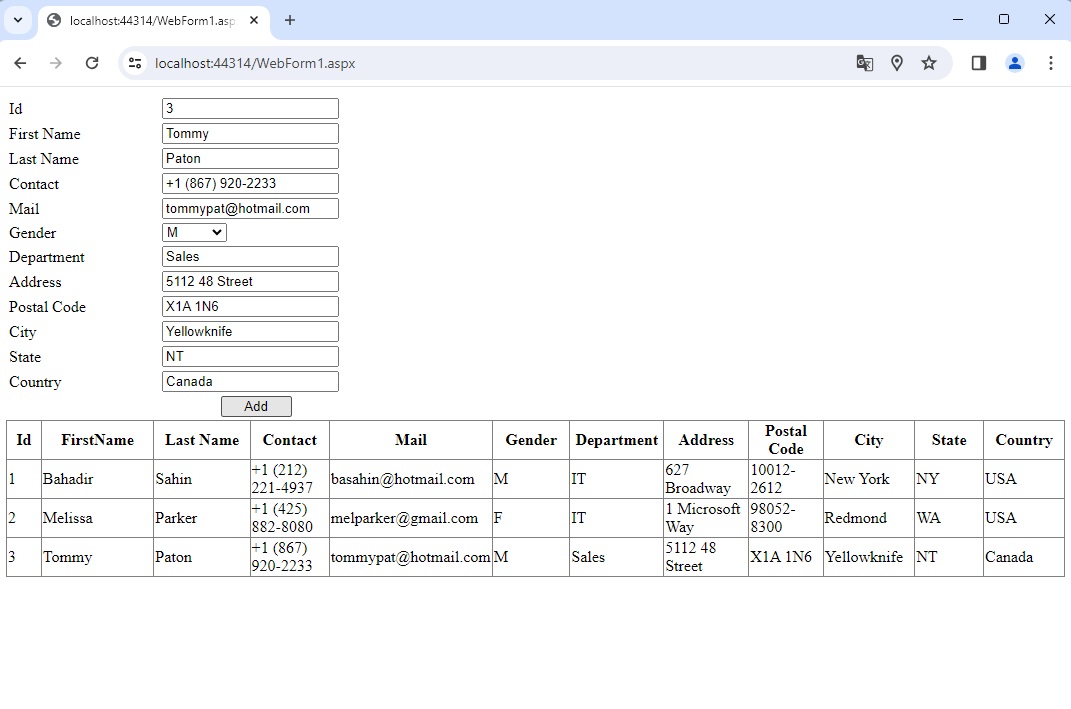
Merhaba arkadaşlar bu makalemizde TextBox a girilen verilerin datatable kullanarak GridView nesnesinde gosterimini sagliyacagiz. Sayfamiza 1 adet GridView, 11 adet TextBox ve 1 adet Button ekleyecegiz. GridView nesnesinin AutoGenerateColumns="False" ozelligini false yapacagiz.

Sekil 1
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace aspnet_gridview_textbox_without_a_database
{
public partial class WebForm1 : System.Web.UI.Page
{
DataTable dt = new DataTable();
protected void Page_Load(object sender, EventArgs e)
{
dt.Columns.AddRange(new DataColumn[12] { new DataColumn
("Id"), new DataColumn("FirstName"), new DataColumn
("LastName"),
new DataColumn("Contact"), new DataColumn("Mail"), new
DataColumn("Gender"), new DataColumn("Department"),
new DataColumn("Address"), new DataColumn("PostalCode"),
new DataColumn("City"), new DataColumn("State"), new
DataColumn("Country") });
if (ViewState["employee"] != null)
{
dt = (DataTable)ViewState["employee"];
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
dt.Rows.Add(TextBox1.Text, TextBox2.Text, TextBox3.Text,
TextBox4.Text, TextBox5.Text,DropDownList1.Text,
TextBox6.Text,
TextBox7.Text, TextBox8.Text, TextBox9.Text,
TextBox10.Text, TextBox11.Text);
ViewState["employee"] = dt;
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_gridview_textbox_without_a_database.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="500">
<tr>
<td>
Id
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
First Name
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Last Name
</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Contact
</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Gender
</td>
<td>
<asp:DropDownList ID="DropDownList1" runat="server" Width="65px">
<asp:ListItem>M</asp:ListItem>
<asp:ListItem>F</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
Department
</td>
<td>
<asp:TextBox ID="TextBox6" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Address
</td>
<td>
<asp:TextBox ID="TextBox7" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Postal Code
</td>
<td>
<asp:TextBox ID="TextBox8" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
City
</td>
<td>
<asp:TextBox ID="TextBox9" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
State
</td>
<td>
<asp:TextBox ID="TextBox10" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Country
</td>
<td>
<asp:TextBox ID="TextBox11" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Button ID="Button1" runat="server" Text="Add" OnClick="Button1_Click" Width="71px" />
</td>
</tr>
</table>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="50" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName" ItemStyle-Width="150" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" ItemStyle-Width="150" />
<asp:BoundField DataField="Contact" HeaderText="Contact" ItemStyle-Width="100" />
<asp:BoundField DataField="Mail" HeaderText="Mail" ItemStyle-Width="100" />
<asp:BoundField DataField="Gender" HeaderText="Gender" ItemStyle-Width="100" />
<asp:BoundField DataField="Department" HeaderText="Department" ItemStyle-Width="100" />
<asp:BoundField DataField="Address" HeaderText="Address" ItemStyle-Width="100" />
<asp:BoundField DataField="PostalCode" HeaderText="Postal Code" ItemStyle-Width="100" />
<asp:BoundField DataField="City" HeaderText="City" ItemStyle-Width="100" />
<asp:BoundField DataField="State" HeaderText="State" ItemStyle-Width="100" />
<asp:BoundField DataField="Country" HeaderText="Country" ItemStyle-Width="100" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede gorusmek uzere. Bahadir SAHIN