


Server Metodunu Çağırarak Sayfada Mesaj Vermek
Merhaba arkadaşlar bu makalemizde sayfamızda fonksiyon kullanacağız. Bu fonksiyon ile server metodunu çağırarak sayfamızda mesaj vereceğiz. Sayfamıza 1 adet TextBox, Button ve ScriptManager ekleyelim.

Şekil 1

Şekil 2
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
namespace call_code_behind_function_server_side
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string GetCurrentDate(string search)
{
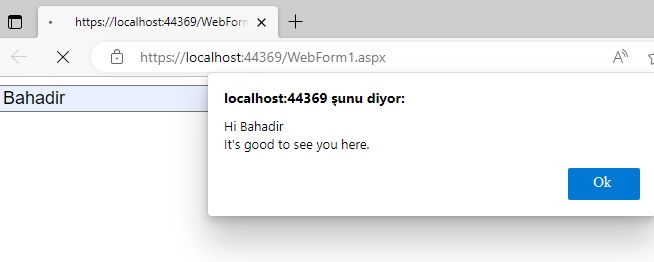
return "Hi " + search + Environment.NewLine + "It's good to see you here.";
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="call_code_behind_function_server_side.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function callservermethod() {
var search = $get("txtSearch").value;
PageMethods.GetCurrentDate(search, OnSuccess, OnFailure);
}
function OnSuccess(result) {
if (result) {
alert(result);
}
}
function OnFailure(error) {
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtSearch" runat="server" Font-Names="Arial" Font-Size="Large"></asp:TextBox>
<asp:Button ID="btnClick" runat="server" Text="Click" Font-Names="Arial" Font-Size="Large" Width="91px" OnClientClick="callservermethod()" />
<br />
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="True">
</asp:ScriptManager>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN