


Chart Kullanımı
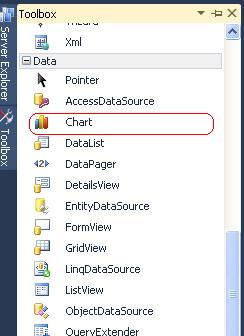
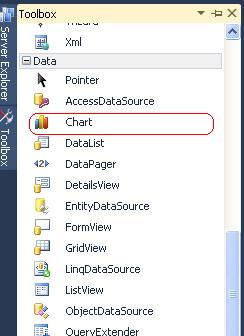
Chart kontrolü kullanılarak istediğimiz verilerin grafiksel gösterimini sağlayabiliriz. DataList, GridView vb. veri kontrollerinde olduğu gibi DataSource nesneleriyle çalışır. Yani veritabanından veya bir nesneden gelen verilerin bu kontrole DataSource özelliği üzerinden bağlanması gerekecektir. Chart kontrolü Toolboxta Data kısmında bulunur. (Şekil 1)

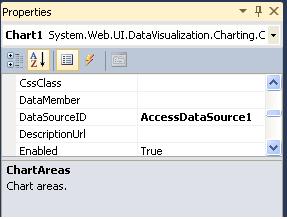
Bu uygulamamızda AccessDataSource nesnesini Chart nesnesine bağladık. Bunun için Chart kontrolünüze ait DataSourceID özelliği için AccessDataSource1 seçeneğini seçiniz.(Şekil 2)

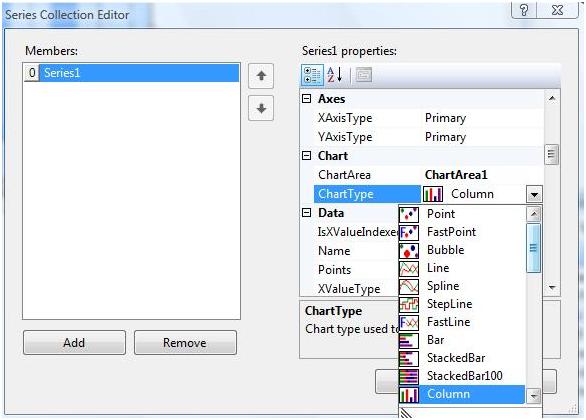
Chart kontrolünde en çok kullanacağımız özellikler Series ve Chart Areas tır. Series içindeki ChartType özelliği ile görüntülenecek grafiğin şeklini belirleyebiliriz.(Şekil 3)
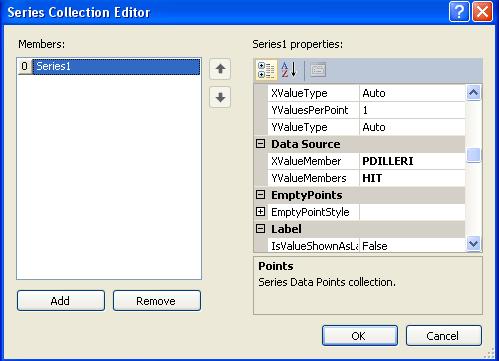
Series içindeki Data Source kısmındaki XValueMember özelliği X doğrusunda kullanılacak veriler , YValueMember özelliği ise Y doğrusunda kullanılacak veriler belirtilir.(Şekil 4) Bu kısımlara veritabanında grafikte gösterimini sağlayacağımız alanları seçiyoruz. Label kısmından IsValueShownAsLabel i True seçerek grafikteki sütunların aldığı değeri göstermiş oluyoruz.

Şekil 3

Şekil 4
Şimdi de en çok kullanılan ikinci özellik olan Chart Areas a geldi sıra. Chart nesnesi seçiliyken Chart Areas kısmına tıklayın. Açılan pencerede Axes kısmına tıklayın.
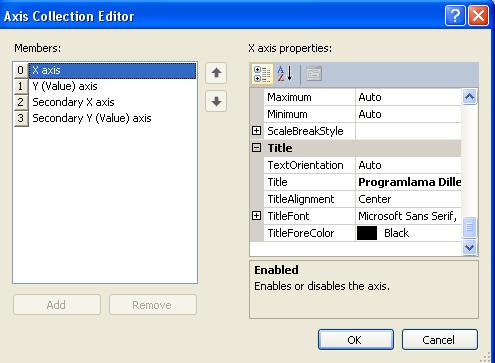
Şekil 5 teki gibi bir pencere karşımıza gelecek. X axis i seçerek, sağ taraftaki Title kısmından X eksenine İsim veriyoruz. Yine Y Axis i tıklayarak y eksenine isim veriyoruz.
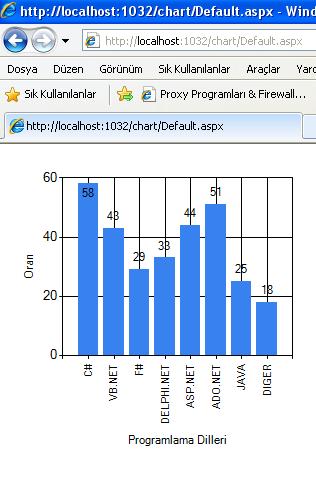
Son olarak projemizi çalıştırdığımızda Şekil6 daki gibi bir grafik elde ederiz.


<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" namespace="System.Web.UI.DataVisualization.Charting" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Chart ID="Chart1" runat="server" DataSourceID="AccessDataSource1">
<series>
<asp:Series Name="Series1" XValueMember="PDILLERI" YValueMembers="HIT"
IsValueShownAsLabel="True">
</asp:Series>
</series>
<chartareas>
<asp:ChartArea Name="ChartArea1">
<AxisY Title="Oran">
</AxisY>
<AxisX Title="Programlama Dilleri">
</AxisX>
<AxisX2 Title="not">
</AxisX2>
</asp:ChartArea>
</chartareas>
</asp:Chart>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/bilgi.accdb" SelectCommand="SELECT * FROM [anket]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN