


CheckBox Kullanarak GridView Nesnesinde Tüm Satırları Seçmek
Merhaba arkadaşlar. Bu makalemizde GridView nesnesinin HeaderTemplate kısmına koyacağımız CheckBox ı kullanarak çoklu seçim yapacağız.

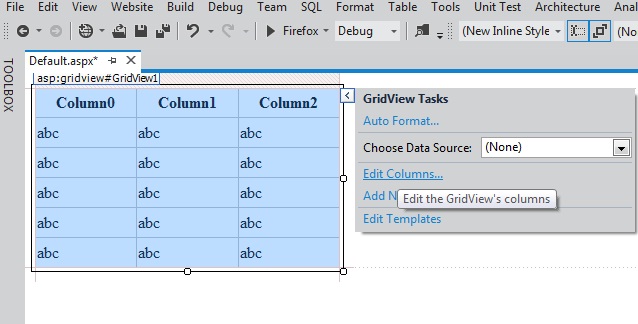
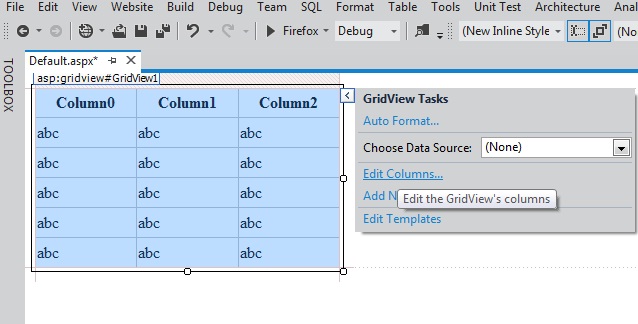
Şekil 1
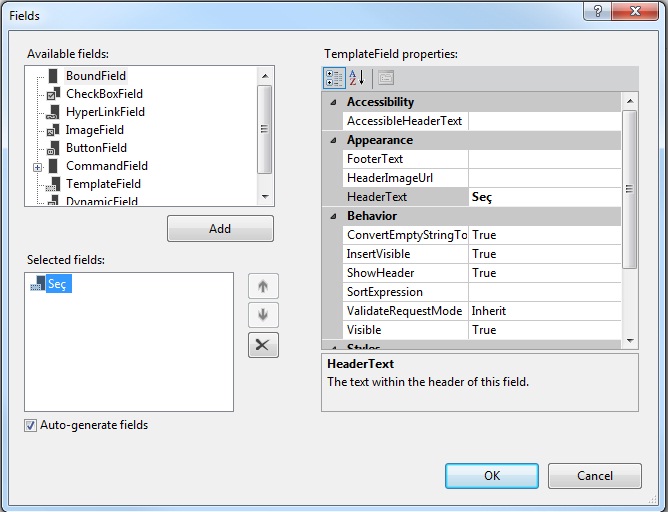
İlk önce Şekil1 deki gibi GridView Task da Edit Colums a tıkladığınızda açılan pencerede, Available Fields kısmından TemplateField ekleyin. Sütun başlığını HeaderText kısmından Seç yapın. (Şekil2)

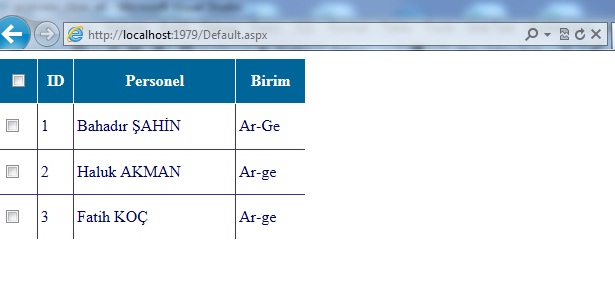
TemplateField kısmına ItemTemplate kısmına Checkbox ekliyoruz. Sütun kısmında bulunan checkbox seçildiği zaman, GridView nesnemize yerleştirdiğimiz checkboxlar ın tamamı seçili duruma gelecek. (Şekil 3-4)


Son olarak yukarıdaki işlemleri yapacak javascript kodunu Default.aspx sayfanıza yerleştirin.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function SelectDeselectAllCheckboxes(spanChk) {
var oItem = spanChk.children;
var theBox = (spanChk.type == "checkbox") ? spanChk : spanChk.children.item[0];
xState = theBox.checked;
elm = theBox.form.elements;
for (i = 0; i < elm.length; i++)
if (elm[i].type == "checkbox" && elm[i].id != theBox.id) {
if (elm[i].checked != xState)
elm[i].click();
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" Height="180px" Width="305px"
BackColor="White" BorderColor="#CCCCCC"
BorderStyle="None" BorderWidth="1px" CellPadding="3">
<Columns>
<asp:TemplateField HeaderText="Seç" >
<HeaderTemplate>
<input id="chkAll" onclick="javascript:SelectDeselectAllCheckboxes(this);" runat="server" type="checkbox" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#007DBB" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#00547E" />
</asp:GridView>
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Bol kodlu günler. Bahadır ŞAHİN