


CheckBoxList Listesindeki
Seçili Olanları Ekrana Yazdırmak
Merhaba arkadaşlar. Bu
makalemizde CheckBoxList listesindeki
bilgilerin dropdown şeklinde göstermini sağlayacağız. Aşağı doğru açılır popup
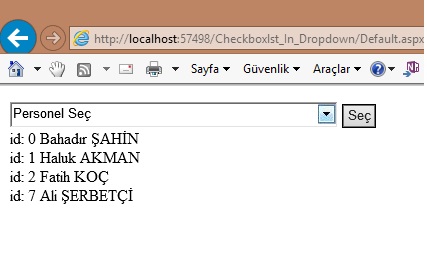
pencerede seçili checkbox taki personel isimlerini yazdıracağız.
Formunuza TextBox,
Panel, CheckBoxList,Button ve Label ekleyin. CheckBoxList nesnenizi Panel in
içerisine yerleştirin. Ayrıca ScriptManager ve UpdatePanel i formunuza
yerleştirin.
Screenshot

Şekil 1

Şekil 2

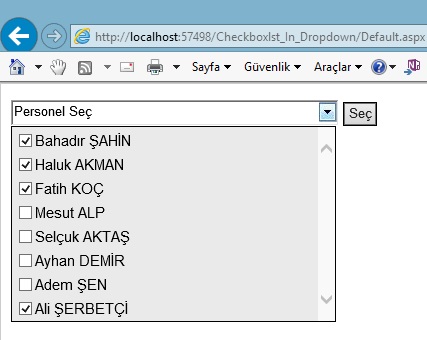
Şekil 3
Default.aspx.cs
protected void Button1_Click(object sender, EventArgs e)
{
for (int i = 0; i < cboxlist.Items.Count; i++)
{
if (cboxlist.Items[i].Selected == true)
{
Label1.Text += "id: " + i + " " +
cboxlist.Items[i].Text.ToString() + "</br>";
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Checkboxlst_In_Dropdown._Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.PanelDizayn
{
border: solid 1px #000000;
height: 150px;
width: 330px;
overflow-y:scroll;
background-color: #EAEAEA;
font-size: 15px;
font-family: Arial;
}
.txtbox
{
background-image: url(images/sec.png);
background-position: right top;
background-repeat: no-repeat;
cursor: pointer;
cursor: hand;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:TextBox ID="TextBox1" Text="Personel Seç" runat="server" CssClass="txtbox"
Height="20px" Width="322px"></asp:TextBox>
<asp:Panel ID="Panel1" runat="server" CssClass="PanelDizayn" Height="194px" Width="323px">
<asp:CheckBoxList ID="cboxlist" runat="server">
<asp:ListItem>Bahadır ŞAHİN</asp:ListItem>
<asp:ListItem>Haluk AKMAN</asp:ListItem>
<asp:ListItem>Fatih KOÇ</asp:ListItem>
<asp:ListItem>Mesut ALP</asp:ListItem>
<asp:ListItem>Selçuk AKTAŞ</asp:ListItem>
<asp:ListItem>Ayhan DEMİR</asp:ListItem>
<asp:ListItem>Adem ŞEN</asp:ListItem>
<asp:ListItem>Ali ŞERBETÇİ</asp:ListItem>
</asp:CheckBoxList>
</asp:Panel>
<asp:Button ID="Button1" runat="server" Text="Seç" onclick="Button1_Click" />
<br />
<cc1:PopupControlExtender ID="Pce1" runat="server" TargetControlID="TextBox1"
PopupControlID="Panel1" Position="Bottom">
</cc1:PopupControlExtender>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN