


CheckBoxList Örneği
Merhaba arkadaşlar bu makalemizde CheckBoxList ile ilgili bir örnek yapacağız. Sql veritabanını kullanarak veritabanındaki dataları CheckBoxList e bağlayacağız.
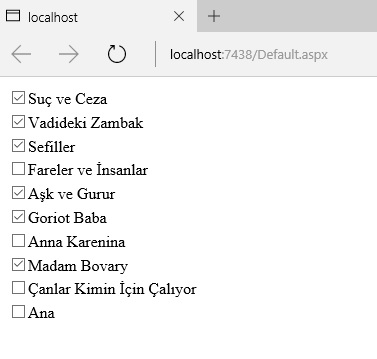
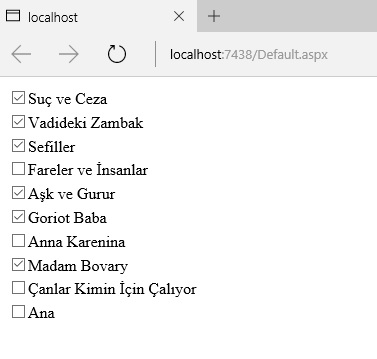
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindCheckBoxList();
}
}
private void bindCheckBoxList()
{
try
{
DataSet ds = GetDataSet("Select * from [dbo].[Table]");
CheckBoxList1.DataSource = ds;
CheckBoxList1.DataTextField = "Kitap";
CheckBoxList1.DataValueField = "Id";
CheckBoxList1.DataBind();
}
catch (Exception) { }
}
private DataSet GetDataSet(string query)
{
DataSet ds = new DataSet();
try
{
string str = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True";
SqlConnection con = new SqlConnection(str);
SqlDataAdapter da = new SqlDataAdapter(query, con);
da.Fill(ds);
}
catch (Exception) { }
return ds;
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
</asp:CheckBoxList>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN