


Web Sitesi İçin Güvenlik Resimi Oluşturmak
Merhaba arkadaşlar. Bu makalemizde web sitelerinde sıkça kullanılan güvenlik resmi oluşturma ve karşılaştırma işlemlerinin nasıl yapıldığını anlatacağım. Bu örneğimizde Session özelliğinden yararlanacağız.
Default2.aspx sayfasına image ekliyoruz. Default.aspx sayfasından Session yöntemiyle aldığımız kodun image nesnesinde gösterimini sağlıyoruz. Yine web sayfamıza ekleyeceğimiz TextBox ve Button ile güvenlik kodunun karşılaştırmasını ve kontrolünü yapmış olacağız.
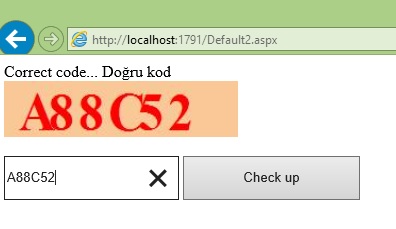
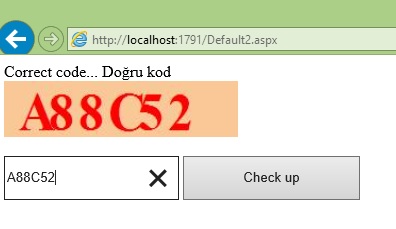
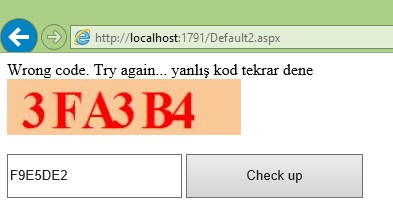
Screenshot

Şekil 1

Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
{
Bitmap img = new Bitmap(220, 50);
string str = "1234567890ABCDEFG";
Graphics graphic = Graphics.FromImage(img);
graphic.FillRectangle(new SolidBrush(Color.FromArgb(250, 200, 150)), 0, 0, 220, 50);
Font fonttype = new Font("Times New Roman", 36, FontStyle.Bold);
Random rnd = new Random();
SolidBrush brush = new SolidBrush(Color.Red);
string character = "";
string codes = "";
for (int i = 0; i < 6; i++)
{
character = str[rnd.Next(0, str.Length - 1)].ToString();
graphic.DrawString(character, fonttype, brush, i * 28 + 6, 0);
codes += character;
}
img.Save(Response.OutputStream, ImageFormat.Jpeg);
Session["code"] = codes;
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Default2.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if ((TextBox1.Text == Session["code"].ToString()))
{
//TextBox a dogru kod girildiginde yapilacak islemlere ait
//kodu bu kisma yaziyoruz.
Response.Write("Correct code... Doğru kod");
}
else
{
//Yanlis kod girisi ekrana yazdiriliyor.
Response.Write("Wrong code. Try again... yanlış kod tekrar dene");
}
}
}
Default2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" ImageUrl="Default.aspx" runat="server" Height="56px" Width="234px" />
<br />
<br />
<asp:TextBox ID="TextBox1" runat="server" Height="44px" Width="175px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Check up" Height="44px" Width="177px" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN