


DataGridView Nesnesine Dinamik Image Sütunu Ekleme
Merhaba arkadaşlar bu makalemizde dataGridView nesnesine dinamik olarak image sütunu ekleyeceğiz. Sonra bu sütunda resimlerin gösterimini sağlayacağız.
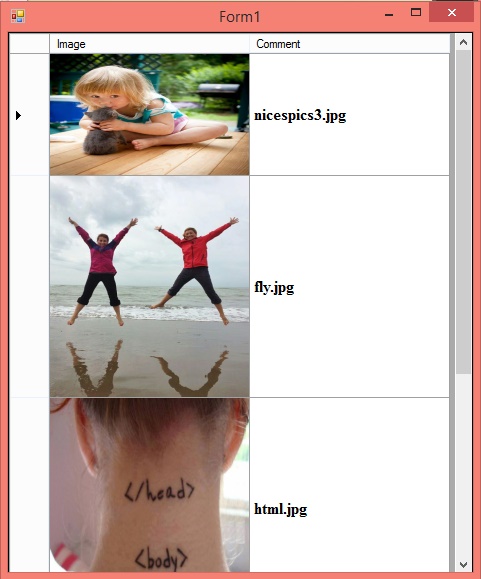
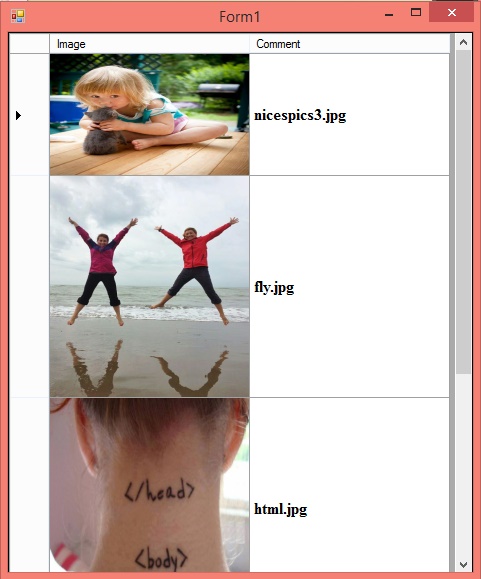
Screenshot

Şekil 1
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//datagridview image sutun ekliyoruz.
DataGridViewImageColumn img = new DataGridViewImageColumn();
dataGridView1.Columns.Add(img);
DataGridViewTextBoxColumn txt = new DataGridViewTextBoxColumn();
dataGridView1.Columns.Add(txt);
img.HeaderText = "Image";
img.Name = "img";
txt.HeaderText = "Comment";
//sutunun genisligini belirliyoruz.
img.Width = 200;
txt.Width = 200;
txt.DefaultCellStyle.Font = new Font("Times New Roman",12, FontStyle.Bold);
//image sigdiriyoruz.
img.ImageLayout = DataGridViewImageCellLayout.Stretch;
//imageleri aliyoruz.
Image image = Image.FromFile("images/nicespics3.jpg");
img.Image = image;
//ilk imagemizi 1.satira ekliyoruz.
dataGridView1.Rows.Add(img.Image, "nicespics3.jpg");
//satir yuksekligini belirliyoruz.
dataGridView1.Rows[0].Height = dataGridView1.Rows[0].Height + 100;
image = Image.FromFile("images/fly.jpg");
img.Image = image;
dataGridView1.Rows.Add(img.Image, "fly.jpg");
dataGridView1.Rows[1].Height = dataGridView1.Rows[0].Height + 100;
image = Image.FromFile("images/html.jpg");
img.Image = image;
dataGridView1.Rows.Add(img.Image, "html.jpg");
dataGridView1.Rows[2].Height = dataGridView1.Rows[0].Height + 100;
image = Image.FromFile("images/beautiful_istanbul.jpg");
img.Image = image;
dataGridView1.Rows.Add(img.Image, "beautiful_istanbul.jpg");
dataGridView1.Rows[3].Height = dataGridView1.Rows[0].Height + 100;
}
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN