


DataGridView Satırlarını Koşullu Olarak Renklendirme
Merhaba arkadaşlar bu makalemizde tablomuzdaki puan sütunundaki değerlere göre koşullu sorgulama yaparak, DataGridView kontrolümüzde ki satırların arka plan ve yazı renklerini değiştireceğiz.
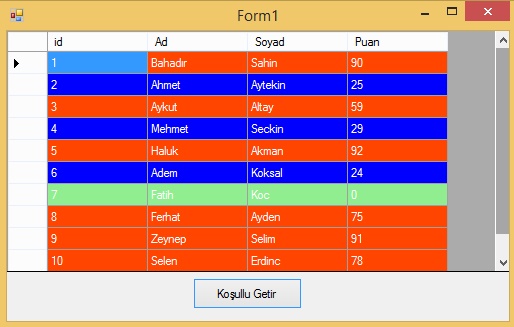
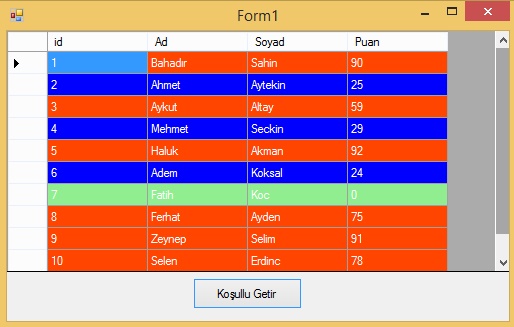
Screenshot

Şekil 1
Form1.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the 'dataDataSet.veri' table. You can move, or remove it, as needed.
this.veriTableAdapter.Fill(this.dataDataSet.veri);
}
private void button1_Click(object sender, EventArgs e)
{
try
{
for (int i = 0; i < dataGridView1.Rows.Count - 1; i++)
{
Application.DoEvents();
DataGridViewCellStyle rowColor = new DataGridViewCellStyle();
//puan sutunundaki degere göre satir rengi degistiriyoruz.
if (Convert.ToInt32(dataGridView1.Rows[i].Cells[3].Value) > 30)
{
//satir arka plan rengini kosullu olarak degistiriyoruz.
// 30 dan buyuk olanlar OrangeRed rengini veriyoruz.
rowColor.BackColor = Color.OrangeRed;
//yazi rengi beyaz oluyor.
rowColor.ForeColor = Color.White;
}
else if (Convert.ToInt32(dataGridView1.Rows[i].Cells[3].Value) > 0 && Convert.ToInt32(dataGridView1.Rows[i].Cells[3].Value) < 30)
{
rowColor.BackColor = Color.Blue;
rowColor.ForeColor = Color.White;
}
else if (Convert.ToInt32(dataGridView1.Rows[i].Cells[3].Value) == 0)
{
rowColor.BackColor = Color.LightGreen;
rowColor.ForeColor = Color.White;
}
//satir rengini degistiriyoruz.
dataGridView1.Rows[i].DefaultCellStyle = rowColor;
}
}
catch (Exception ex)
{
MessageBox.Show("Hata: " + ex);
}
}
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN