

VC#.Net te dataGridView a Satır Sutun Ekleme
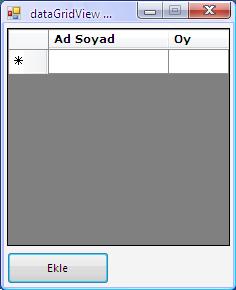
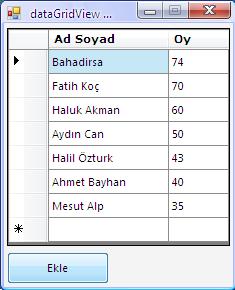
Bu makalemizde veritabanına bağlanmaksızın dataGridView nesnemize satır ve sütun ekleyip, veri girişini sağlıyacağız. Aşağıdaki şekilleri inceleyin. Formunuza 1 adet button ve dataGridView nesnesi ekleyin...Bahadır


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.Text = "dataGridView a Satır Sutun Ekleme...Bahadirsa";
this.MaximizeBox = false;
this.Location = new Point(300, 160);
//Sütun başlıklarının font unu belirliyoruz.
DataGridViewCellStyle columnHeaderStyle = new DataGridViewCellStyle();
columnHeaderStyle.BackColor = Color.Aqua;
columnHeaderStyle.Font = new Font("Verdana", 8, FontStyle.Bold);
dataGridView1.ColumnHeadersDefaultCellStyle = columnHeaderStyle;
//2 Sütun belirliyoruz.
dataGridView1.ColumnCount = 2;
//Sütun adlarını giriyoruz.
dataGridView1.Columns[0].Name = "Ad Soyad";
dataGridView1.Columns[1].Name = "Oy";
//Sütun uzunluğu belirleniyor.
dataGridView1.Columns[0].Width = 120;
dataGridView1.Columns[1].Width = 60;
//Sütunların gösterilmesini sağlıyoruz.
dataGridView1.Columns[0].DisplayIndex = 0;
dataGridView1.Columns[1].DisplayIndex = 1;
}
private void btnEkle_Click(object sender, EventArgs e)
{
string[] r1 = {"Bahadirsa", "74"};
string[] r2 = { "Fatih Koç", "70" };
string[] r3 = { "Haluk Akman", "60" };
string[] r4 = { "Aydın Can", "50" };
string[] r5 = { "Halil Özturk", "43" };
string[] r6 = { "Ahmet Bayhan", "40" };
string[] r7 = { "Mesut Alp", "35" };
//satırları ekliyoruz.
dataGridView1.Rows.Add(r1);
dataGridView1.Rows.Add(r2);
dataGridView1.Rows.Add(r3);
dataGridView1.Rows.Add(r4);
dataGridView1.Rows.Add(r5);
dataGridView1.Rows.Add(r6);
dataGridView1.Rows.Add(r7);
}
}
}
//Bir sonraki makalede görüşmek üzere...Bahadır