


DataList de Kategorileme
Merhaba arkadaşlar. Bu
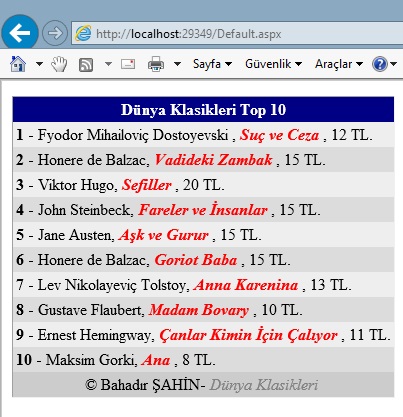
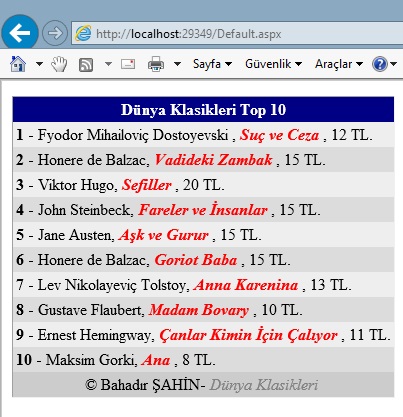
makalemizde DataList ile ilgili örnek yapacağız. ItemTemplate, AlternatingItemTemplate kısımlarına tablodaki sütunları yan yana
ekleyerek gösterimini sağlayacağız.
Sql
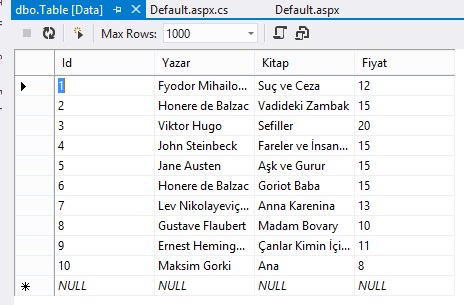
tablomuzu aşağıdaki gibi oluşturuyoruz.
CREATE TABLE [dbo].[Table] (
[Id]
INT NOT NULL,
[Yazar] NVARCHAR (50) NULL,
[Kitap] NVARCHAR (50) NULL,
[Fiyat] NVARCHAR (50) NULL,
);


Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated
Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * from [dbo].[Table]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
DataList1.DataSource = ds;
DataList1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" BackColor="White" BorderColor="#999999" BorderStyle="None" BorderWidth="1px" CellPadding="3" GridLines="Vertical" >
<HeaderStyle BackColor="#000084" Font-Bold="True" ForeColor="White" />
<HeaderTemplate>
<b><center>Dünya Klasikleri Top 10 </center> </b>
</HeaderTemplate>
<ItemStyle BackColor="#EEEEEE" ForeColor="Black" />
<ItemTemplate>
<b><%# DataBinder.Eval(Container.DataItem, "ID") %></b> - <%# DataBinder.Eval(Container.DataItem,
"Yazar") %>,
<i><b><font color="red" size="3"> <%# DataBinder.Eval(Container.DataItem, "Kitap") %></font></b></i> , <%# DataBinder.Eval(Container.DataItem, "Fiyat") %> TL.
</ItemTemplate>
<AlternatingItemStyle BackColor="#DCDCDC" />
<AlternatingItemTemplate>
<b><%# DataBinder.Eval(Container.DataItem, "ID") %></b> - <%# DataBinder.Eval(Container.DataItem,
"Yazar") %>,
<i><b><font color="red" size="3"> <%# DataBinder.Eval(Container.DataItem, "Kitap") %></font></b></i> , <%# DataBinder.Eval(Container.DataItem, "Fiyat") %> TL.
</AlternatingItemTemplate>
<FooterStyle BackColor="#CCCCCC" ForeColor="Black" />
<FooterTemplate>
<center>© Bahadır ŞAHİN- <font color="gray" size="3"><i>Dünya Klasikleri</i></font></center>
</FooterTemplate>
<SelectedItemStyle BackColor="#008A8C" Font-Bold="True" ForeColor="White" />
</asp:DataList>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN