


DataListte Mouse Nesne Üzerindeyken Highligt Gösterimi Nasıl Sağlanır?
Merhaba arkadaşlar bu makalemizde CSS yardımıyla DataList nesnemizin farklı bir şekilde görünmesini sağlayacağız.
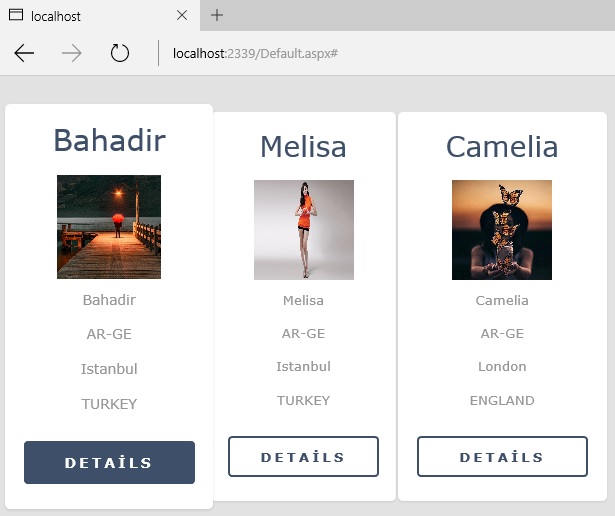
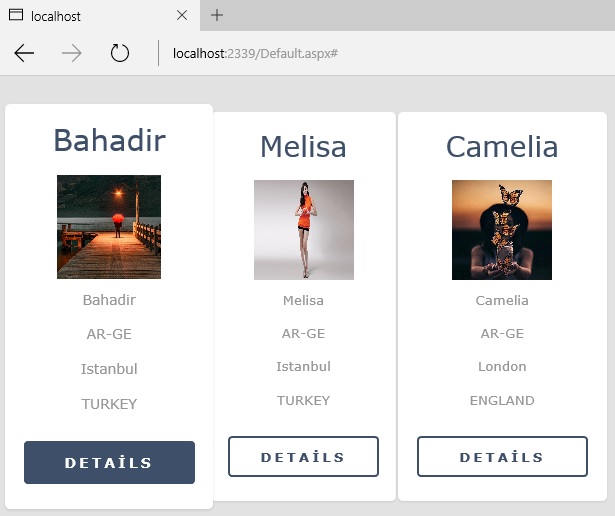
Screenshot

Şekil 1

Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
protected void BindData()
{
SqlConnection conn = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\person.mdf;Integrated Security=True");
DataSet ds = new DataSet();
DataTable FromTable = new DataTable();
conn.Open();
string cmdstr = "Select top 6 * From person";
SqlCommand cmd = new SqlCommand(cmdstr, conn);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
adp.Fill(ds);
DataList1.DataSource = ds.Tables[0];
DataList1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:DataList ID="DataList1" runat="server" Font-Names="Verdana" Font-Size="Small"
RepeatColumns="3" RepeatDirection="Horizontal" Width="600px">
<ItemStyle ForeColor="Black"/>
<ItemTemplate>
<div id="pricePlans">
<ul id="plans">
<li class="plan">
<ul class="planContainer">
<li class="title">
<h2>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("Ad") %>'></asp:Label></h2>
</li>
<li class="title">
<asp:Image ID="imgPhoto" runat="server" Width="100px" Height="100px" ImageUrl='<%# Bind("Resim","~/photo/{0}") %>' />
</li>
<li>
<ul class="options">
<li><span>
<asp:Label ID="lblCName" runat="server" Text='<%# Bind("Ad") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblName" runat="server" Text='<%# Bind("Baslik") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblCity" runat="server" Text=' <%# Bind("Şehir") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblCountry" runat="server" Text='<%# Bind("Ülke") %>'></asp:Label></span></li>
</ul>
</li>
<li class="button"><a href="#">Details</a></li>
</ul>
</li>
</ul>
</div>
</ItemTemplate>
</asp:DataList>
</form>
</body>
</html>
Style css dosyamız aşağıdaki gibi olmalıdır.
Css Klasörümüzdeki Style.css dosyası
html,html a {
-webkit-font-smoothing: antialiased;
text-shadow: 1px 1px 1px rgba(0,0,0,0.004);
}
body {
font-family: 'Open Sans', sans-serif;
background: #e2e2e2;
}
#plans,#plans ul,#plans ul li {
margin: 0;
padding: 0;
list-style: none;
}
#pricePlans:after {
content: '';
display: table;
clear: both;
}
#pricePlans {
zoom: 1;
}
#pricePlans {
max-width: 69em;
margin: 0 auto;
}
#pricePlans #plans .plan {
background: #fff;
float: left;
width: 100%;
text-align: center;
border-radius: 5px;
margin: 0 0 20px 0;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.planContainer .title h2 {
font-size: 2.125em;
font-weight: 300;
color: #3e4f6a;
margin: 0;
padding: .6em 0;
}
.planContainer .title h2.bestPlanTitle {
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
border-radius: 5px 5px 0 0;
}
.planContainer .price p {
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
font-size: 1.2em;
font-weight: 700;
height: 2.6em;
line-height: 2.6em;
margin: 0 0 1em;
}
.planContainer .price p.bestPlanPrice {
background: #f7814d;
}
.planContainer .price p span {
color: #8394ae;
}
.planContainer .options {
margin-top: 10em;
}
.planContainer .options li {
font-weight: 700;
color: #364762;
line-height: 2.5;
}
.planContainer .options li span {
font-weight: 400;
color: #979797;
}
.planContainer .button a {
text-transform: uppercase;
text-decoration: none;
color: #3e4f6a;
font-weight: 700;
letter-spacing: 3px;
line-height: 2.8em;
border: 2px solid #3e4f6a;
display: inline-block;
width: 80%;
height: 2.8em;
border-radius: 4px;
margin: 1.5em 0 1.8em;
}
.planContainer .button a.bestPlanButton {
color: #fff;
background: #f7814d;
border: 2px solid #f7814d;
}
#credits {
text-align: center;
font-size: .8em;
font-style: italic;
color: #777;
}
#credits a {
color: #333;
}
#credits a:hover {
text-decoration: none;
}
@media screen and (min-width: 481px) and (max-width: 768px) {
#pricePlans #plans .plan {
width: 49%;
margin: 0 2% 20px 0;
}
#pricePlans #plans > li:nth-child(2n) {
margin-right: 0;
}
}
@media screen and (min-width: 769px) and (max-width: 1024px) {
#pricePlans #plans .plan {
width: 49%;
margin: 0 2% 20px 0;
}
#pricePlans #plans > li:nth-child(2n) {
margin-right: 0;
}
}
@media screen and (min-width: 1025px) {
#pricePlans {
margin: 2em auto;
}
#pricePlans #plans .plan {
width: on:;
margin: 0 1.33% 20px 0;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
#pricePlans #plans > li:last-child {
margin-right: 0;
}
#pricePlans #plans .plan:hover {
-webkit-transform: scale(1.04);
-moz-transform: scale(1.04);
-ms-transform: scale(1.04);
-o-transform: scale(1.04);
transform: scale(1.04);
}
.planContainer .button a {
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
.planContainer .button a:hover {
background: #3e4f6a;
color: #fff;
}
.planContainer .button a.bestPlanButton:hover {
background: #ff9c70;
border: 2px solid #ff9c70;
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN