


DataList Nesnesinde Sayfalama-1
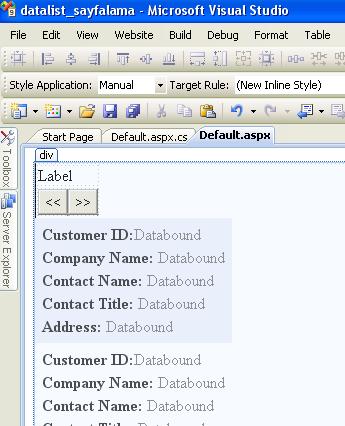
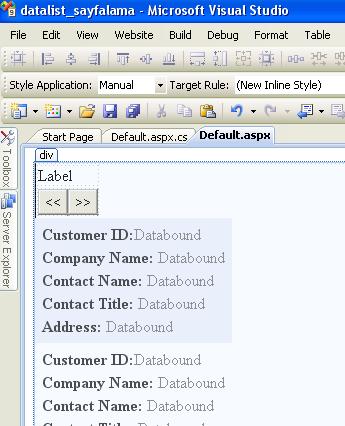
Bu makalemizde DataList nesnemizde sayfalama nasıl yapılır? konusunu göreceğiz. Bu gösterimimizde Buttonlardan faydalanacağız. Sonraki makalelerde DataList nesnesinde nümerik indeksleme metodunu göstereceğim. Şimdi sayfanızı Şekil 1 deki gibi oluşturun. Bu örnekte Northwind veritabanındaki Customers tablosuna bağlanacağız.

DataList nesnesinin ItemTemplate kısmına;
<ItemTemplate>
<table border="0">
<tr><td><b>Customer ID:</b><asp:Label ID="Label1" runat="server" Text='<%# Eval("CustomerID") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Company Name:</b> <asp:Label ID="Label2" runat="server" Text='<%# Eval("CompanyName") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Contact Name:</b> <asp:Label ID="Label3" runat="server" Text='<%# Eval("ContactName") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Contact Title:</b> <asp:Label ID="Label4" runat="server" Text='<%# Eval("ContactTitle") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Address:</b> <asp:Label ID="Label5" runat="server" Text='<%# Eval("Address") %>' ForeColor="Gray"></asp:Label></td></tr>
</table>
</ItemTemplate> yazacağız.


Default.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
verial();
}
public void verial()
{
//Northwind.mdb veritabanına bağlanıyoruz.
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.Jet.Oledb.4.0; Data Source=" + Server.MapPath("App_Data//Northwind.mdb"));
OleDbCommand komut = new OleDbCommand("SELECT * FROM Customers", baglan);
DataSet ds = new DataSet();
OleDbDataAdapter adp = new OleDbDataAdapter(komut);
baglan.Open();
adp.Fill(ds);
baglan.Close();
PagedDataSource pds = new PagedDataSource();
pds.DataSource = ds.Tables[0].DefaultView;
pds.AllowPaging = true; //Sayfalamaya izin veriyoruz.
pds.PageSize = 5; //Her sayfada 5 satırın(verinin) gösterimini sağlıyoruz.
pds.CurrentPageIndex = SimdikiSayfa;
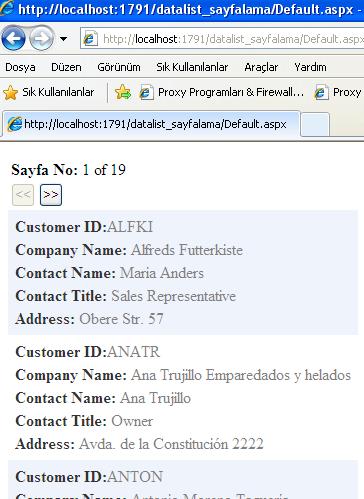
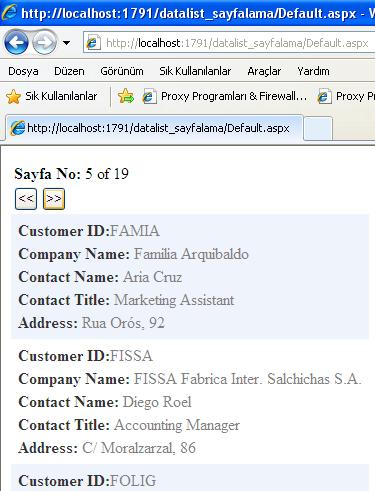
Label1.Text = "<b> Sayfa No: </b>" + (SimdikiSayfa + 1).ToString() + " of " + pds.PageCount.ToString();
btnOnce.Enabled = !pds.IsFirstPage;
btnIleri.Enabled = !pds.IsLastPage;
//Verileri DataList nesnesinde gösteriyoruz.
DataList1.DataSource = pds;
DataList1.DataBind();
}
public int SimdikiSayfa
{
get
{
object o = this.ViewState["_SimdikiSayfa"];
if (o == null)
return 0; // 1. sayfa gösterimi
else
return (int)o;
}
set
{
this.ViewState["_SimdikiSayfa"] = value;
}
}
protected void btnOnce_Click(object sender, EventArgs e)
{
SimdikiSayfa -= 1;//Bir önceki sayfaya gidiyoruz.
verial();
}
protected void btnIleri_Click(object sender, EventArgs e)
{
SimdikiSayfa += 1; //Bir sonraki sayfaya gidiyoruz.
verial();
}
}
Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="0">
<tr><td>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></td></tr>
<tr><td>
<asp:Button ID="btnOnce" runat="server" Text="<<" OnClick="btnOnce_Click" />
<asp:Button ID="btnIleri" runat="server" Text=">>" OnClick="btnIleri_Click" /></td></tr>
</table>
<asp:DataList ID="DataList1" runat="server" CellPadding="4" ForeColor="#333333">
<ItemStyle BackColor="#EFF3FB" />
<SelectedItemStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<ItemTemplate>
<table border="0">
<tr><td><b>Customer ID:</b><asp:Label ID="Label1" runat="server" Text='<%# Eval("CustomerID") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Company Name:</b> <asp:Label ID="Label2" runat="server" Text='<%# Eval("CompanyName") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Contact Name:</b> <asp:Label ID="Label3" runat="server" Text='<%# Eval("ContactName") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Contact Title:</b> <asp:Label ID="Label4" runat="server" Text='<%# Eval("ContactTitle") %>' ForeColor="Gray"></asp:Label></td></tr>
<tr><td><b>Address:</b> <asp:Label ID="Label5" runat="server" Text='<%# Eval("Address") %>' ForeColor="Gray"></asp:Label></td></tr>
</table>
</ItemTemplate>
<FooterStyle BackColor="#507CD1" ForeColor="White" Font-Bold="True" />
<AlternatingItemStyle BackColor="White" />
</asp:DataList>
</div>
</form>
</body>
</html>