


DataList Nesnesinde Detay Gösterimi
Bu makalede DataList nesnesinde detay gösterimini göreceğiz. İlk önce Northwind veritabanıdaki Suppliers tablosuna bağlantı yapıyoruz.
<ItemStyle Font-Size="12pt" Font-Names="Verdana"></ItemStyle> ile <ItemTemplate> style ini belirliyoruz. Daha sonra ;
<ItemTemplate> </ItemTemplate> arasına tablodaki SupplierID ve CompanyName sütunlarını bağlıyalım. Ayrıca detayları gösterecek 1 adet Button ekleyelim.
Şimdi de button a tıkladığımızda seçtiğimiz itemin styleni belirlemeye geldi.
SelectedItemStyle Font-Bold="True" BackColor="PapayaWhip"></SelectedItemStyle>
gibi style belirleyebilirsiniz.
<SelectedItemTemplate> </SelectedItemTemplate> arasında detayda göstereceğimiz sütunların bağlantısını tanımlayacağız.
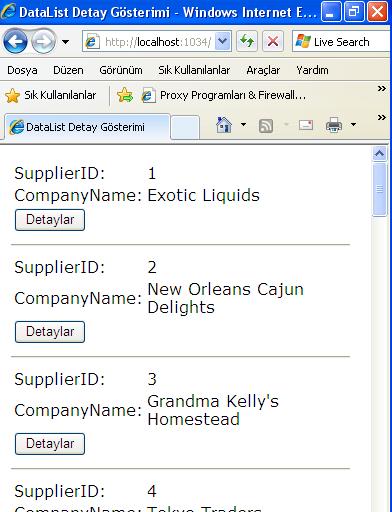
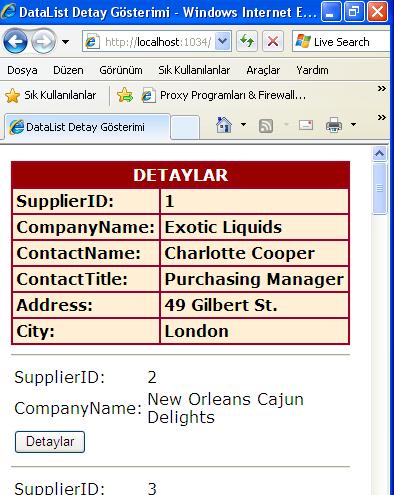
Aşağıdaki şekilleri inceleyin.



Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
VeriyiBagla();
}
public void VeriyiBagla()
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("App_Data/Northwind.mdb"));
OleDbCommand komut = new OleDbCommand();
komut.CommandText = @"SELECT SupplierID, CompanyName FROM Suppliers ORDER BY SupplierID ";
komut.Connection = baglan;
OleDbDataAdapter adp = new OleDbDataAdapter(komut);
DataTable tablo = new DataTable(); // Veri tablomuz:
baglan.Open();
adp.Fill(tablo);
baglan.Close();
// Verileri DataList nesnesinde göstereceğiz.
DataList1.DataSource = tablo; DataList1.DataBind();
}
public void DataList1_ItemCommand(object source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
// Seçilen indeksi alıyoruz.
DataList1.SelectedIndex = e.Item.ItemIndex;
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("App_Data/Northwind.mdb"));
OleDbCommand komut = new OleDbCommand();
komut.CommandText = @"SELECT SupplierID, CompanyName, ContactName, ContactTitle, Address, City FROM Suppliers ";
komut.Connection = baglan;
OleDbDataAdapter adp = new OleDbDataAdapter(komut);
DataTable tablo = new DataTable(); // Veri tablomuz:
baglan.Open();
adp.Fill(tablo);
baglan.Close();
DataList1.DataSource = tablo;
DataList1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>DataList Detay Gösterimi</title>
<script language="JavaScript">
self.resizeTo(("400"), ("600"))
function penac(theURL, winName, features) {
window.open(theURL, winName, features);
}
// -->
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:datalist id="DataList1" runat="server"
SelectedItemStyle-Font-Bold="True" SelectedItemStyle-BackColor="PapayaWhip"
ItemStyle-Font-Size="2" ItemStyle-Font-Name="Verdana"
OnItemCommand="DataList1_ItemCommand" Width="90%">
<SelectedItemStyle Font-Bold="True" BackColor="PapayaWhip"></SelectedItemStyle>
<SelectedItemTemplate>
<TABLE borderColor="#990033" cellSpacing="0" cellPadding="3" width="100%" border="1">
<TR>
<TD align="center" bgColor="#990000" colSpan="2">
<FONT color="#ffffff" size="3">DETAYLAR</FONT>
</TD>
</TR>
<TR>
<TD>SupplierID:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "SupplierID") %></TD>
</TR>
<TR>
<TD>CompanyName: </TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "CompanyName") %></TD>
</TR>
<TR>
<TD>ContactName:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "ContactName") %></TD>
</TR>
<TR>
<TD>ContactTitle:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "ContactTitle") %></TD>
</TR>
<TR>
<TD>Address:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "Address") %></TD>
</TR>
<TR>
<TD>City:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "City") %></TD>
</TR>
</TABLE>
</SelectedItemTemplate>
<ItemStyle Font-Size="12pt" Font-Names="Verdana"></ItemStyle>
<ItemTemplate>
<TABLE>
<TR>
<TD>SupplierID:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "SupplierID") %></TD>
</TR>
<TR>
<TD>CompanyName:</TD>
<TD align="left"><%# DataBinder.Eval(Container.DataItem, "CompanyName") %></TD>
</TR>
<TR>
<TD colSpan="2">
<asp:Button id="btnDetaylar" Text="Detaylar" Runat="server"></asp:Button>
</TD>
</TR>
</TABLE>
</ItemTemplate>
<SeparatorTemplate>
<hr>
</SeparatorTemplate>
</asp:datalist>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede buluşmak üzere. Bahadır ŞAHİN.