


DataList de Image
Gösterimi
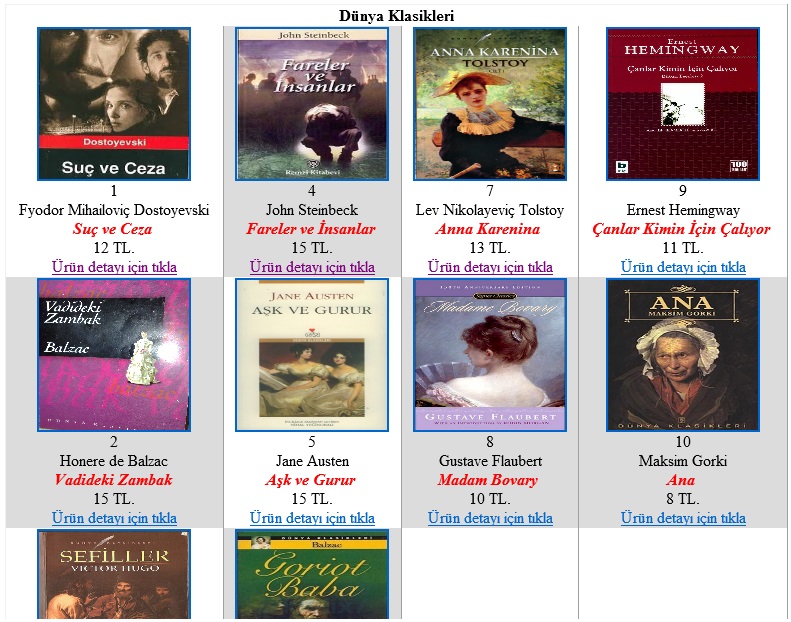
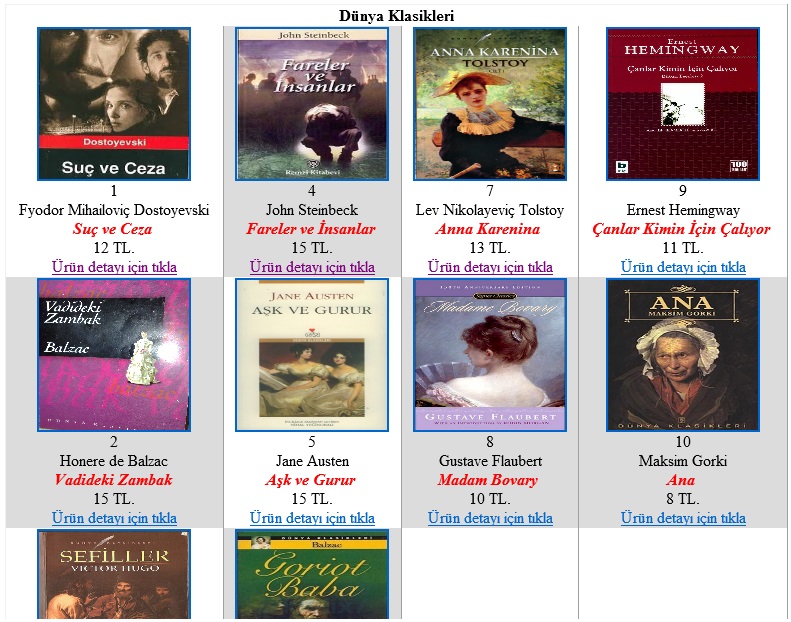
Merhaba arkadaşlar. Bu
makalemizde sitelerde sıkça gördüğümüz tanıtım yapılan ürünlerin katalog şeklinde
gösterilmesi ile ilgili basit bir örnek yapacağız. DataList nesnesine image,label ve hyperlink
ekleyeceğiz.
Sql
tablomuzu aşağıdaki gibi oluşturuyoruz.
CREATE TABLE [dbo].[Table] (
[Id]
INT NOT NULL,
[Yazar] NVARCHAR (50) NULL,
[Kitap] NVARCHAR (50) NULL,
[Fiyat] NVARCHAR (50) NULL,
[Image] NVARCHAR (50) NULL,
);
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data
Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated
Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * from [dbo].[Table]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
DataList1.DataSource = ds;
DataList1.DataBind();
}
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
{
// if (e.CommandName
== "Edit")
//{
Response.Redirect("UrunDetay.aspx");
//}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<center>
<asp:DataList ID="DataList1" runat="server" Width="783px" RepeatColumns="4" GridLines="Vertical" style="text-align: center" >
<HeaderTemplate>
<b><center>Dünya Klasikleri </center> </b>
</HeaderTemplate>
<ItemTemplate>
<a href='<%# DataBinder.Eval(Container.DataItem,"ID", "~/UrunDetay.aspx?Id={0}") %>'><img src='<%# DataBinder.Eval(Container.DataItem,
"Image")%>' alt='<%# DataBinder.Eval(Container.DataItem, "Kitap")%>' Width="150" Height="150" ></a><br />
<asp:Label ID="labelId" runat="server" Text='<%# DataBinder.Eval(Container.DataItem,
"ID") %>'></asp:Label><br />
<asp:Label ID="labelYazar" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Yazar") %>'></asp:Label><br />
<i><b><font color="red" size="3"><asp:Label ID="labelRoman" runat="server" Text='<%# DataBinder.Eval(Container.DataItem,
"Kitap") %>'></asp:Label></font></b></i><br />
<asp:Label ID="labelFiyat" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Fiyat") %>'></asp:Label> TL.<br />
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl='<%# DataBinder.Eval(Container.DataItem,"ID", "~/UrunDetay.aspx?Id={0}") %>' >Ürün detayı için tıkla</asp:HyperLink>
</ItemTemplate>
<AlternatingItemStyle BackColor="#DCDCDC" />
<AlternatingItemTemplate>
<a href='<%# DataBinder.Eval(Container.DataItem,"ID", "~/UrunDetay.aspx?Id={0}") %>'><img src='<%# DataBinder.Eval(Container.DataItem,
"Image")%>' alt='<%# DataBinder.Eval(Container.DataItem, "Kitap")%>' Width="150" Height="150" ></a><br />
<asp:Label ID="labelId" runat="server" Text='<%# DataBinder.Eval(Container.DataItem,
"ID") %>'></asp:Label><br />
<asp:Label ID="labelYazar" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Yazar") %>'></asp:Label><br />
<i><b><font color="red" size="3"><asp:Label ID="labelRoman" runat="server" Text='<%# DataBinder.Eval(Container.DataItem,
"Kitap") %>'></asp:Label></font></b></i><br />
<asp:Label ID="labelFiyat" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "Fiyat") %>'></asp:Label> TL.<br />
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl='<%# DataBinder.Eval(Container.DataItem,"ID", "~/UrunDetay.aspx?Id={0}") %>' >Ürün detayı için tıkla</asp:HyperLink>
</AlternatingItemTemplate>
</asp:DataList>
</center>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN