


DataTable Kullanımı
Merhaba arkadaşlar. Bu
makalemizde Datatable kullanımına basit
bir örnek vereceğiz. Datatable daki
satırları dinamik oluşturacağımız Gridview da gösterimini sağlayacağız.
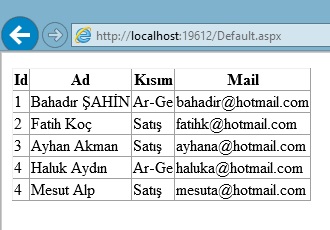
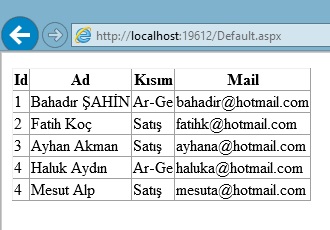
Ekran Çıktısı

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
GridView gv= new GridView();
DataTable dt = new DataTable();
//datatable
da 4 sutun oluşturuyoruz.
dt.Columns.AddRange(new DataColumn[4] { new DataColumn("Id"), new DataColumn("Ad"), new DataColumn("Kısım"), new DataColumn("Mail") });
//datatable
satırlarını ekliyoruz.
dt.Rows.Add(1, "Bahadır ŞAHİN", "Ar-Ge","bahadir@hotmail.com");
dt.Rows.Add(2, "Fatih Koç", "Satış","fatihk@hotmail.com");
dt.Rows.Add(3, "Ayhan Akman", "Satış","ayhana@hotmail.com");
dt.Rows.Add(4, "Haluk Aydın", "Ar-Ge","haluka@hotmail.com");
dt.Rows.Add(4, "Mesut Alp", "Satış", "mesuta@hotmail.com");
gv.ID = "gv";
gv.DataSource = dt;
gv.DataBind();
//Gridview
nesnesini dinamik olarak ekliyoruz.
Form.Controls.Add(gv);
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN