


Delphi de DrawColumnCell Örneği
Merhaba arkadaşlar bu makalemizde Delphide drawcolumncell örneği yapacağız. Bu örneğimizde DBGrid nesnesinin OnDrawColumnCell olayına yazacağımız aşağıdaki kodla, Price sütunundaki değerlerden 15 den küçük olan değerleri kırmızı renkte gösterimini sağlayacağız.
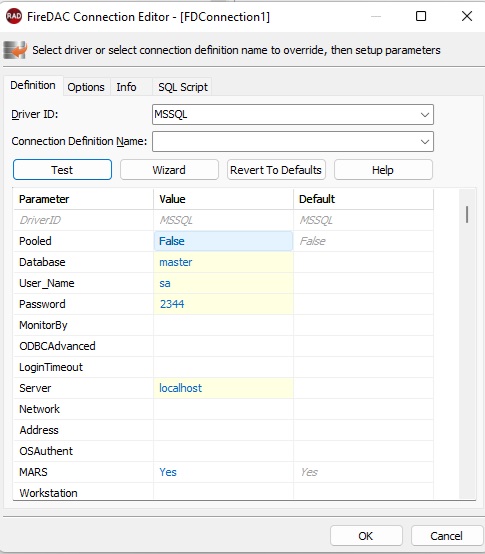
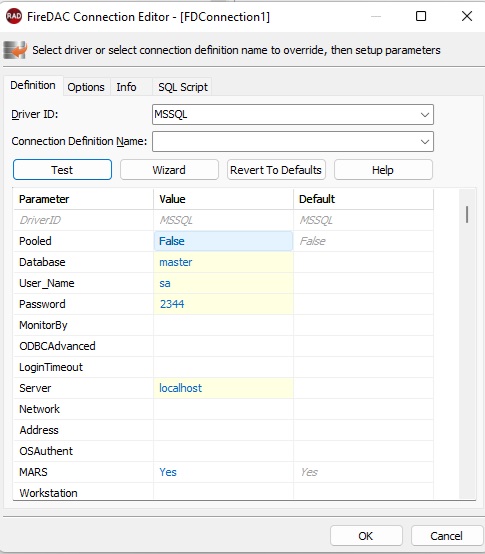
Formumuza Palette kısmından DBGrid nesnesi ve FDConnection, FDQuery, DataSource ekleyelim. ObjectInspector penceresinden DataSource nesnemizin DataSet özelliğini FDQuery1 yapalım. Yine . ObjectInspector penceresinden FDQuery1 nesnesinin Connection özelliğini FDConnection1 seçelim. Ayrıca SQL özelliğine tıklayalım. Açılan String List Editor penceresine Sql ifademizi yazalım. Ben bu örnekte “Select * from dbo.worldclassics “ sql ifadesini kullandım. FDQuery1 nesnemizin Active özelliğini “True” yapalım. Son olarak FDConnection1 nesnemizi seçip sağ tıklayalım. Daha sonra Connection Editor e tıklayalım. Ben bu örnekte MS SQL e bağlantı sağlayacağım. Bundan dolayı aşağıdaki şekildeki gibi bağlantı ayarı yaptım.

Şekil 1
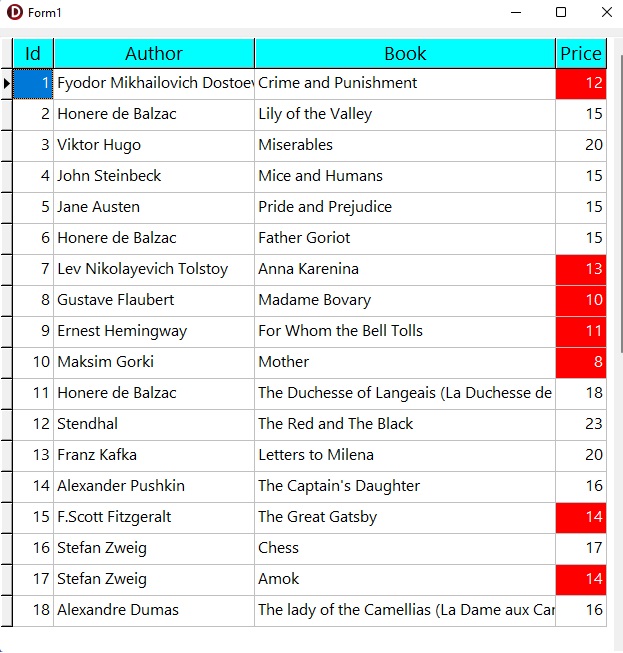
Şimdi de DBGrid1 nesnemizin DataSource özelliğini DataSource1 yapalım ve Projemizi çalıştıralım. Aşağıdaki şekildeki gibi sonuç elde etmiş olacağız.

Şekil 2
unit Unit1;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Data.DB, FireDAC.Stan.Intf,
FireDAC.Stan.Option, FireDAC.Stan.Error, FireDAC.UI.Intf, FireDAC.Phys.Intf,
FireDAC.Stan.Def, FireDAC.Stan.Pool, FireDAC.Stan.Async, FireDAC.Phys,
FireDAC.VCLUI.Wait, FireDAC.Stan.Param, FireDAC.DatS, FireDAC.DApt.Intf,
FireDAC.DApt, FireDAC.Comp.DataSet, FireDAC.Comp.Client, Vcl.Grids,
Vcl.DBGrids, FireDAC.Phys.MSSQL, FireDAC.Phys.MSSQLDef;
type
TMyDBGrid = class(TDBGrid);
TForm1 = class(TForm)
DBGrid1: TDBGrid;
FDConnection1: TFDConnection;
FDQuery1: TFDQuery;
DataSource1: TDataSource;
procedure FormCreate(Sender: TObject);
procedure DBGrid1DrawColumnCell(Sender: TObject; const Rect: TRect;
DataCol: Integer; Column: TColumn; State: TGridDrawState);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.DBGrid1DrawColumnCell(Sender: TObject; const Rect: TRect;
DataCol: Integer; Column: TColumn; State: TGridDrawState);
var
i: integer;
begin
//dbgrid deki satir yuksekligini ayarliyoruz.
TMyDBGrid(DBGrid1).DefaultRowHeight := 30;
//end;
if Column.FieldName = 'Price' then
if FDQuery1.FieldByName('Price').AsFloat < 15 then begin DBGrid1.Canvas.Font.Color := clWhite; // the text
DBGrid1.Canvas.Brush.Color := clRed; // the background DBGrid1.DefaultDrawColumnCell(Rect, DataCol, Column, State);
end; end;
procedure TForm1.FormCreate(Sender: TObject); var
i: integer;
begin
DBGrid1.DrawingStyle := gdsClassic; // for Title.Color
DBGrid1.Columns[0].FieldName := 'Id';
DBGrid1.Columns[0].Width := 40;
DBGrid1.Columns[0].Title.Alignment := taCenter;
DBGrid1.Columns[0].Title.Caption := 'Id';
DBGrid1.Columns[0].Title.Color := clAqua;
DBGrid1.DrawingStyle := gdsClassic; // for Title.Color
DBGrid1.Columns[1].FieldName := 'Author';
DBGrid1.Columns[1].Width := 200;
DBGrid1.Columns[1].Title.Alignment := taCenter;
DBGrid1.Columns[1].Title.Caption := 'Author';
DBGrid1.Columns[1].Title.Color := clAqua;
DBGrid1.DrawingStyle := gdsClassic; // for Title.Color
DBGrid1.Columns[2].FieldName := 'Book';
DBGrid1.Columns[2].Width := 300;
DBGrid1.Columns[2].Title.Alignment := taCenter;
DBGrid1.Columns[2].Title.Caption := 'Book';
DBGrid1.Columns[2].Title.Color := clAqua;
DBGrid1.DrawingStyle := gdsClassic; // for Title.Color
DBGrid1.Columns[3].FieldName := 'Price';
DBGrid1.Columns[3].Width := 50;
DBGrid1.Columns[3].Title.Alignment := taCenter;
DBGrid1.Columns[3].Title.Caption := 'Price';
DBGrid1.Columns[3].Title.Color := clAqua;
for i := 0 to DBGrid1.Columns.Count-1 do
begin
DBGrid1.Columns[i].Title.Font.Size:=14;
DBGrid1.Columns[i].Font.Size := 12;
end;
end;
end.
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN