


DetailsView DropDownList Kullanımı
Herkese Selam. Bu makalemizde DropDownList deki Üretimlere ait detayları DetailsView da göstereceğiz. Bunu gerçekleştirmek için <SelectParameters> de ControlParameter i <asp:ControlParameter ControlID="DropDownList1" Name="ProductID" PropertyName="SelectedValue" /> şeklinde tanımlayacağız. DropDownList in AutoPostBack değerinide true yapın.
.cs
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="ProductName"
DataValueField="ProductID" AutoPostBack="true">
</asp:DropDownList>
<br />
<asp:Label ID="Label1" runat="server" Font-Bold="True" Text="Üretim Detayları"></asp:Label>
<asp:DetailsView ID="DetailsView1" runat="server" Height="50px" Width="125px"
DataSourceID="SqlDataSource2" CellPadding="4" ForeColor="#333333"
GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<CommandRowStyle BackColor="#E2DED6" Font-Bold="True" />
<EditRowStyle BackColor="#999999" />
<FieldHeaderStyle BackColor="#E9ECF1" Font-Bold="True" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
</asp:DetailsView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString1 %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString1.ProviderName %>"
SelectCommand="SELECT [ProductID], [ProductName] FROM [Products]"></asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString3 %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString3.ProviderName %>"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice], [UnitsInStock] FROM [Products] WHERE [ProductID]=[@ProductID]">
<SelectParameters>
<asp:ControlParameter ControlID="DropDownList1" Name="ProductID" PropertyName="SelectedValue" />
</SelectParameters>
</asp:SqlDataSource>
<br />
</div>
</form>
</body>
</html>
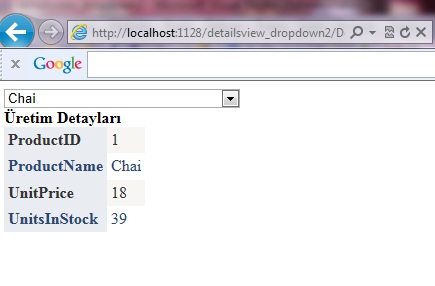
Ekran Çıktısı

Şekil 1

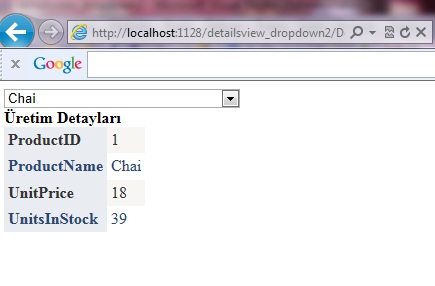
Şekil 2

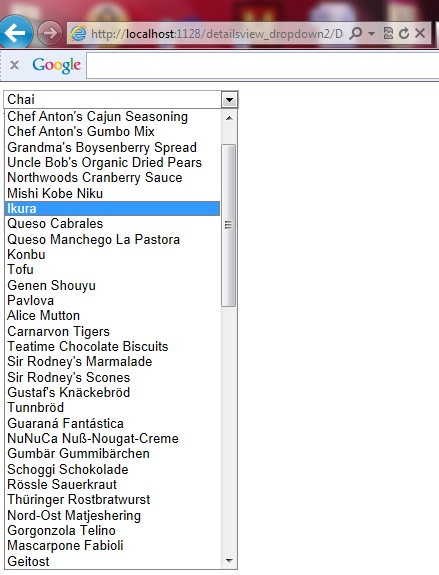
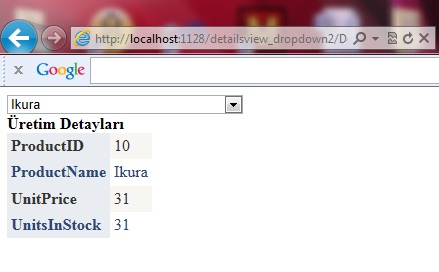
Şekil 3
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN