


DropDownList te ArrayList Kullanımı
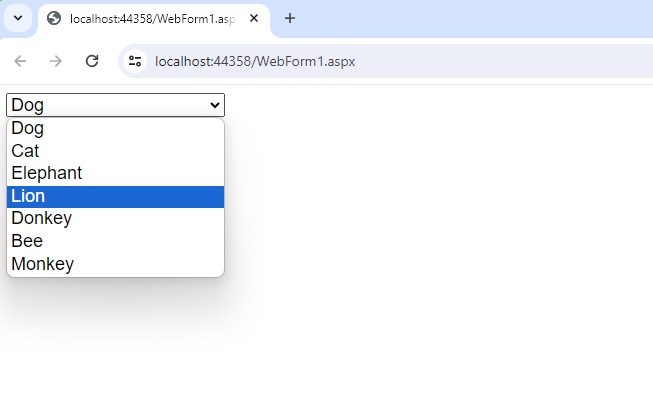
Merhaba arkadaşlar bu makalemizde DropDownList nesnesinde arraylist kullanımına örnek vereceğiz. DropDownList datasource kısmını arraylist olarak ayarlıyoruz.

Sekil 1
WebForm1.aspx.cs
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace aspnet_dropdownlist_arraylist
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ArrayList arrayList = new ArrayList();
arrayList.Add("Dog");
arrayList.Add("Cat");
arrayList.Add("Elephant");
arrayList.Add("Lion");
arrayList.Add("Donkey");
arrayList.Add("Bee");
arrayList.Add("Monkey");
DropDownList1.DataSource = arrayList;
DropDownList1.DataBind();
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_dropdownlist_arraylist.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Font-Names="Arial" Font-Size="Large" Width="219px">
</asp:DropDownList>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede gorusmek uzere. Bahadir SAHIN