


DropDownList Kullanarak GridView Nesnesinde Filtreleme İşlemi
Merhaba arkadaşlar bu makalemizde DropDownList kullanarak GridView nesnesinde Filtreleme işlemi gerçekleştireceğiz. DropDownListin AutoPostBack özelliğini AutoPostBack="true" yapın.
Screenshot

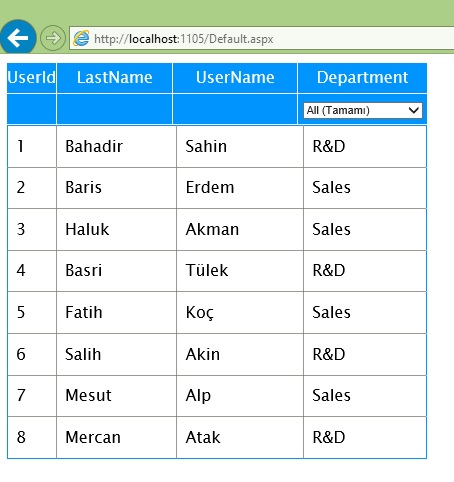
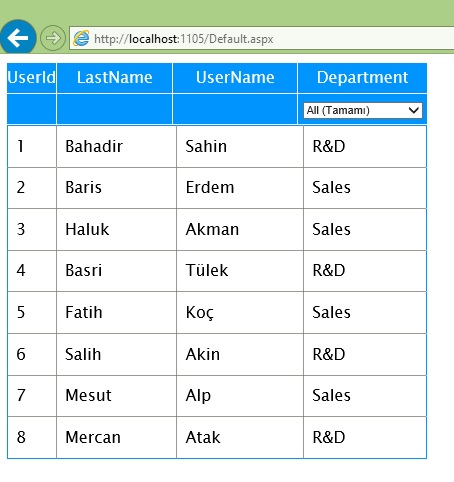
Şekil 1

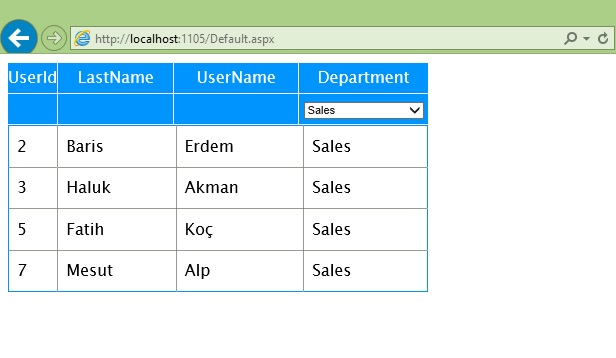
Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
string str = "Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
BindGridview();
}
}
protected void BindData()
{
DataTable dt = new DataTable();
using (SqlConnection baglan = new SqlConnection(str))
{
baglan.Open();
SqlCommand cmd = new SqlCommand("Select Distinct Kısım From Personel", baglan);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
baglan.Close();
ddlList.DataSource = dt;
ddlList.DataTextField = "Kısım";
ddlList.DataValueField = "Kısım";
ddlList.DataBind();
ddlList.Items.Insert(0, new ListItem("All (Tamamı)", ""));
}
}
protected void BindGridview()
{
DataTable dt = new DataTable();
using (SqlConnection con = new SqlConnection(str))
{
con.Open();
SqlCommand cmd = new SqlCommand("Select * From Personel", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
con.Close();
gvDetails.DataSource = dt;
gvDetails.DataBind();
}
}
protected void ddlList_SelectedIndexChanged(object sender, EventArgs e)
{
DataTable dt = new DataTable();
using (SqlConnection con = new SqlConnection(str))
{
con.Open();
if (ddlList.SelectedValue != "")
{
SqlCommand cmd = new SqlCommand("select * from Personel where Kısım =@department", con);
cmd.Parameters.AddWithValue("@department", ddlList.SelectedValue);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
}
else
{
SqlCommand cmd = new SqlCommand("Select * From Personel", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
}
con.Close();
gvDetails.DataSource = dt;
gvDetails.DataBind();
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.GridviewDiv {font-size: 100%; font-family: 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Arial, Helevetica, sans-serif; color: #303933;}
Table.Gridview{border:solid 1px #0094ff;}
.GridviewTable{border:none}
.GridviewTable td{margin-top:0;padding: 0; vertical-align:middle }
.GridviewTable tr{color: White; background-color: #0094ff; height: 30px; text-align:center}
.Gridview th{color:#FFFFFF;border-right-color:#abb079;border-bottom-color:#abb079;padding:0.5em 0.5em 0.5em 0.5em;text-align:center}
.Gridview td{border-bottom-color:#f0f2da;border-right-color:#f0f2da;padding:0.5em 0.5em 0.5em 0.5em;}
.Gridview tr{color: Black; background-color: White; text-align:left}
:link,:visited { color: #DF4F13; text-decoration:none }
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="GridviewDiv">
<table style="width: 420px" border="0" cellpadding="0" cellspacing="1" class="GridviewTable">
<tr >
<td style="width: 40px;">
UserId
</td>
<td style="width: 120px;" >
LastName
</td>
<td style="width: 130px;">
UserName
</td>
<td style="width: 130px;">
Department
</td>
</tr>
<tr >
<td style="width: 40px;">
</td>
<td style="width: 120px;">
</td>
<td style="width: 130px;">
</td>
<td style="width: 130px;">
<asp:DropDownList ID="ddlList" runat="server" AutoPostBack="true" Width="120px"
Font-Size="11px" onselectedindexchanged="ddlList_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td colspan="4">
<asp:GridView runat="server" ID="gvDetails" ShowHeader="false" AllowPaging="true" PageSize="10" AutoGenerateColumns="false" Width="420px" CssClass="Gridview">
<Columns>
<asp:BoundField DataField="Id" HeaderText="UserId" ItemStyle-Width="40px" />
<asp:BoundField DataField="Ad" HeaderText="Name" ItemStyle-Width="120px" />
<asp:BoundField DataField="Soyad" HeaderText="LastName" ItemStyle-Width="130px"/>
<asp:BoundField DataField="Kısım" HeaderText="Department" ItemStyle-Width="130px"/>
</Columns>
</asp:GridView>
</td>
</tr>
</table>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN