


DropDownList Kullanarak
GridView Nesnesinde Filtreleme Yapmak
Merhaba arkadaşlar. Bu
makalemizde DropDownList nesnesindeki şehirlerdeki müşterileri listeleyeceğiz.
Projenize DropDownList ve GridView nesnesi ekleyin. DropDownList nesnesindeki şehir isimlerini
veritabanındaki Customers tablosundan alacağız. Bunun için SqlDataSource ekleyin ve City sütununu seçin. Şehir isimleri DropDownList e eklendi. Şimdi Tüm Şehirler kelimesini eklemek için DropDownList nesnesinde;
AppendDataBoundItems="true"
yapın.
GridView nesnesine bilgileri aktarmak için 2. SqlDataSource nesnesini ekleyin. Burada sorgulamada Şehir
ismine göre filtreleme işlemini gerçekleştirmek için SelectCommand kısmına FilterExpression="City
= '{0}'" eklenmesi gerekmektedir.
ControlParameter
yukarıdaki filtreleme işlemini yürütecektir. Burada tek yapmanız gereken DropDownList nesnesini tanımlamanızdır.
<asp:ControlParameter Name="Sehir" ControlID="DropDownList1" PropertyName="SelectedValue" />
Ekran Çıktıları

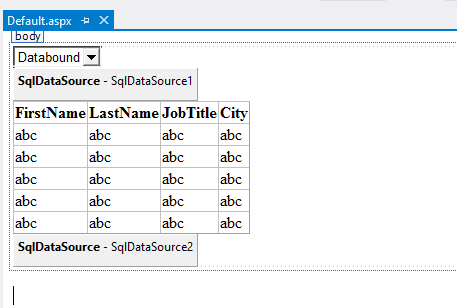
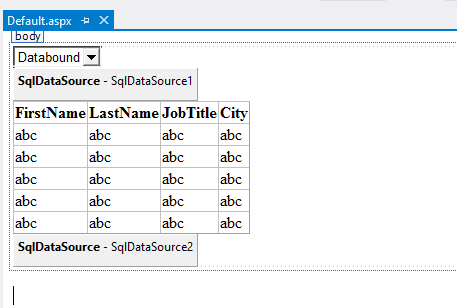
Şekil 1

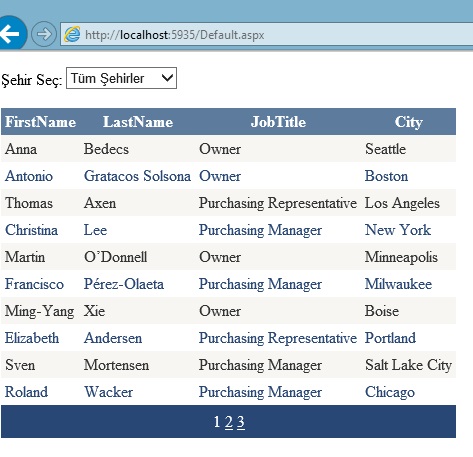
Şekil 2

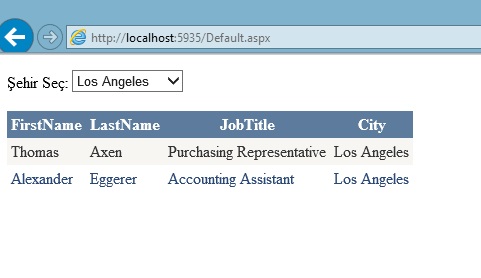
Şekil 3
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Şehir Seç:
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource1" DataTextField="City" DataValueField="City" AutoPostBack="true" AppendDataBoundItems="true" >
<asp:ListItem Value="">Tüm Şehirler</asp:ListItem>
</asp:DropDownList>
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$
ConnectionStrings:ConnectionString %>" ProviderName="<%$
ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT
[City] FROM [Customers]"></asp:SqlDataSource>
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource2" AllowPaging="True" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="JobTitle" HeaderText="JobTitle" SortExpression="JobTitle" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$
ConnectionStrings:ConnectionString2 %>" ProviderName="<%$
ConnectionStrings:ConnectionString2.ProviderName %>" SelectCommand="SELECT
[FirstName], [LastName], [JobTitle], [City] FROM [Customers]" FilterExpression="City = '{0}'">
<FilterParameters>
<asp:ControlParameter Name="Sehir" ControlID="DropDownList1" PropertyName="SelectedValue" />
</FilterParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN