


DropDownList Nesnesinde Seçime Göre GridView Sütunundaki Verileri Sıralama
Merhaba arkadaşlar. Bu makalemizde DropDownList nesnesindeki seçime göre GridView sütununda ASC, DESC işlemini gerçekleştirerek verilerin sıralanmasını sağlayacağız.
Screenshot

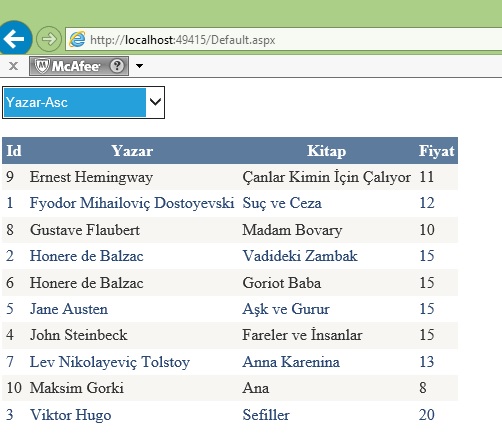
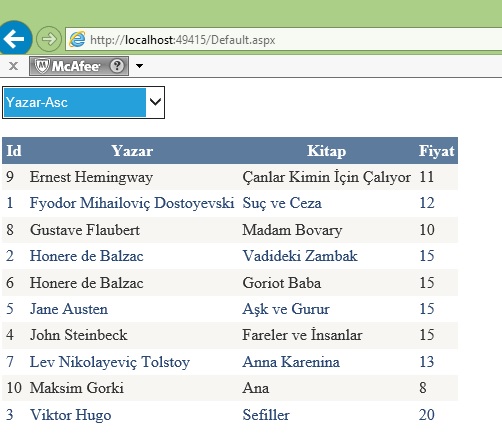
Şekil 1

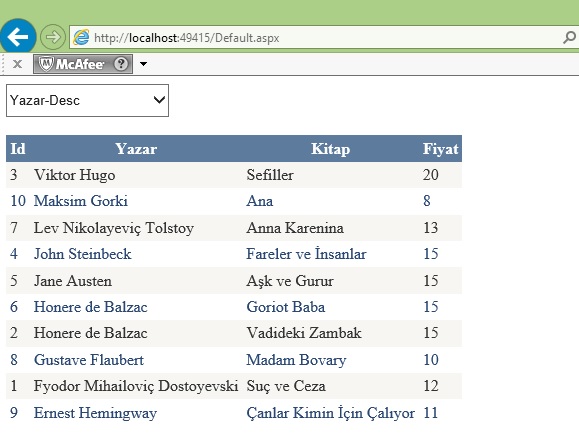
Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True;Connect Timeout=30");
string yazar = DropDownList1.SelectedValue.ToString().Split('-')[0].ToString();
string str = DropDownList1.SelectedValue.ToString().Split('-')[1].ToString();
string sql = "Select * From [Table] Order by " + yazar + " " + str;
SqlDataAdapter da = new SqlDataAdapter(sql, baglan);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true"
onselectedindexchanged="DropDownList1_SelectedIndexChanged" Height="33px" Width="163px"
>
<asp:ListItem Value="Yazar-asc" Text="Yazar-Asc"></asp:ListItem>
<asp:ListItem Value="Yazar-desc" Text="Yazar-Desc"></asp:ListItem>
</asp:DropDownList>
<br />
<br/>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN