


DropDownList Nesnesinde Seçili Personele Ait Özelliklerinin Listelenmesi
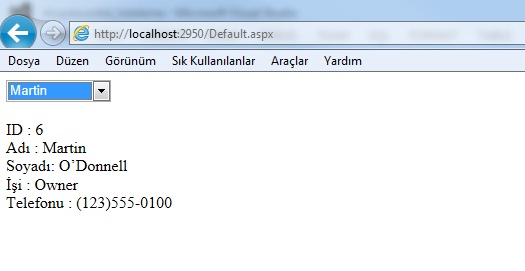
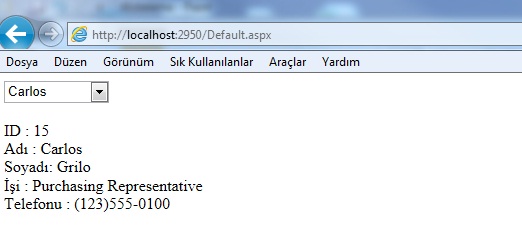
Merhaba arkadaşlar. Bu makalemizde dropdownlist nesnesini kullanarak seçilen personele ait özellikleri Label de listeleyeceğiz.



Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.OleDb;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0;Data Source=" + Server.MapPath("App_Data//northwind.accdb") + ";");
OleDbCommand sorgu = new OleDbCommand("SELECT * FROM Customers where FirstName = @ad ", baglan);
sorgu.Parameters.AddWithValue("@ad", DropDownList1.SelectedValue);
baglan.Open();
OleDbDataReader dr = sorgu.ExecuteReader();
dr.Read();
StringBuilder sb = new StringBuilder();
sb.Append("ID : ");
sb.Append(dr["ID"]);
sb.Append("<br>");
sb.Append("Adı : ");
sb.Append(dr["FirstName"]);
sb.Append("<br>");
sb.Append("Soyadı: ");
sb.Append(dr["LastName"]);
sb.Append("<br>");
sb.Append("İşi : ");
sb.Append(dr["JobTitle"]);
sb.Append("<br>");
sb.Append("Telefonu : ");
sb.Append(dr["BusinessPhone"]);
sb.Append("<br>");
Label1.Text = sb.ToString();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="FirstName"
DataValueField="FirstName"
OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
autopostback="true"
style="height: 22px">
</asp:DropDownList>
<br />
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:SqlConnectionString %>"
ProviderName="<%$ ConnectionStrings:SqlConnectionString.ProviderName %>"
SelectCommand="SELECT [FirstName] FROM [Customers]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN