


DropDownList de JavaScript ile Image Gösterimi
Merhaba arkadaşlar bu makalemizde Javascript ten yararlanarak dropdownlist nesnemizde image gösterimini sağlayacağız.
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.dd.js"></script>
Sayfamıza dropdownlist ve label ekleyelim. Dropdownlist in AutoPostBack özelliğini AutoPostBack="true" yapalım.
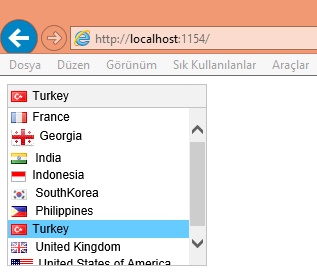
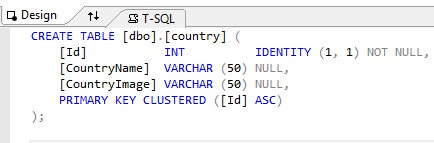
Screenshot

Şekil 1

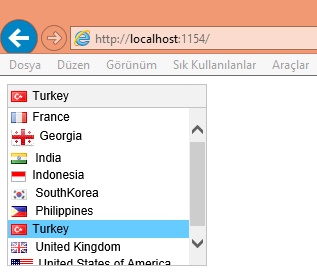
Şekil 2

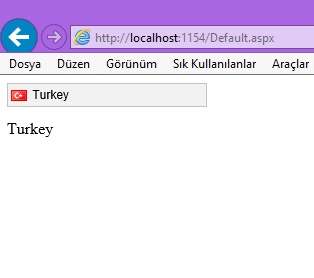
Şekil 3

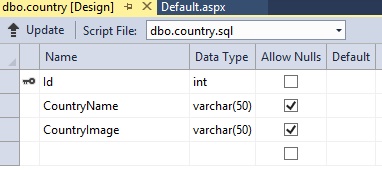
Şekil 4
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDropDownList();
BindTitles();
Label1.Text = ddlCountry.Items[0].Text;
}
}
protected void BindTitles()
{
if (ddlCountry != null)
{
foreach (ListItem item in ddlCountry.Items)
{
item.Attributes["title"] = "Images/" + item.Value;
}
}
}
protected void BindDropDownList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\country.mdf;Integrated Security=True;Connect Timeout=30");
con.Open();
SqlCommand cmd = new SqlCommand("Select * From country", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
ddlCountry.DataTextField = "CountryName";
ddlCountry.DataValueField = "CountryImage";
ddlCountry.DataSource = ds;
ddlCountry.DataBind();
con.Close();
}
protected void ddlCountry_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = ddlCountry.SelectedItem.Text;
BindTitles();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="dd.css" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.dd.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function (e) {
try {
$("#ddlCountry").msDropDown();
} catch (e) {
alert(e.message);
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="ddlCountry" runat="server" Width="200" OnSelectedIndexChanged="ddlCountry_SelectedIndexChanged" AutoPostBack="true">
</asp:DropDownList>
<br />
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN