


File Upload Uygulaması-1
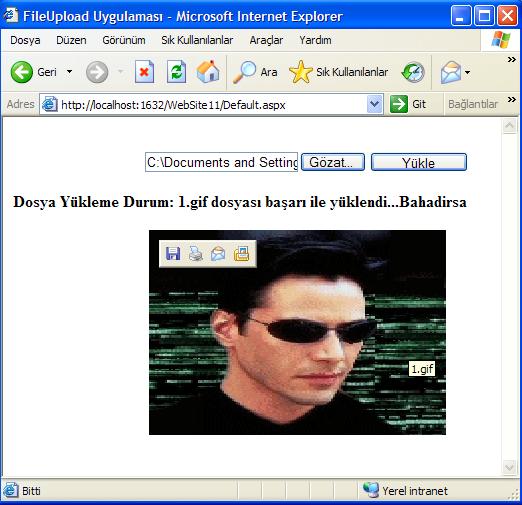
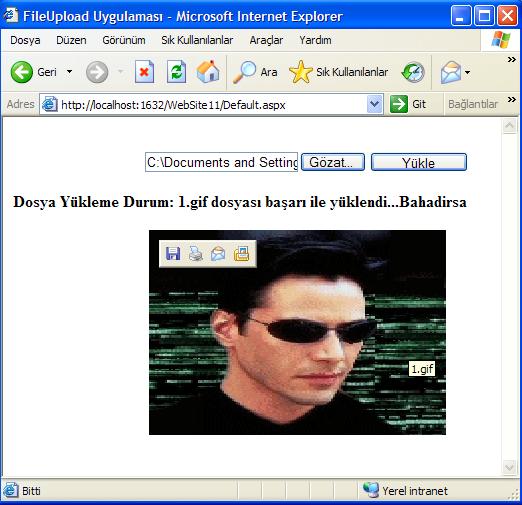
Bu makalemizde FileUpLoad nesnesiyle bir örnek yapacağız. İlerki makalelerimizde daha detaylı uygulamalar yapacağız. İlk önce formunuza 1 adet FileUpLoad, 1 adet Label, 1 adet Image yükleyin. Örneğimizde Upload edilen resim dosyalarını C:\ in altına kaydediyoruz. Ayrıca yüklenen resim dosyasını Image1 nesnesinde gösterimini sağlıyoruz. Detaylı bilgi için aşağıdaki Şekil 1 i inceleyin...Bahadirsa

Şekil 1
Default.aspx.vb kodlari:
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
With Me
.Title = "FileUpload Uygulaması"
End With
End Sub
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
If FileUpload1.HasFile Then
FileUpload1.SaveAs("C:\" + FileUpload1.FileName)
Label1.Text = "Dosya Yükleme Durum: " + FileUpload1.FileName + " " + "dosyası başarı ile yüklendi...Bahadirsa"
Image1.ToolTip = FileUpload1.FileName
Image1.ImageUrl = "C:\" + FileUpload1.FileName
Else
Label1.Text = "Dosya Yüklenemedi..."
End If
End Sub
End Class
İşte bu kadar.Bir sonraki makalede görüşünceye kadar bol kod lu günler dilerim...Bahadirsa