


FileUpload Nesnesi İle Yüklenen Dosyaları GridView da Göstermek
Merhaba arkadaşlar bu makalemizde Fileupload ile
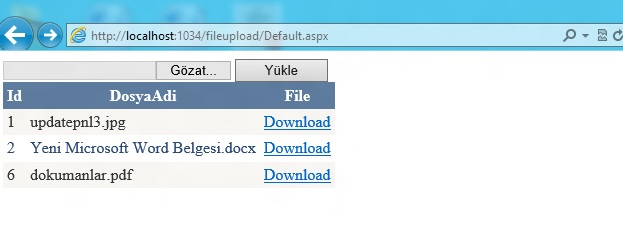
yüklediğimiz dosyaları, Gridview da gösterimini sağlayacağız. GridView ItemTeplate kısmına ekleyeceğimiz LinkButtona
tıklayarak yüklenilen dosyayı download edeceğiz.
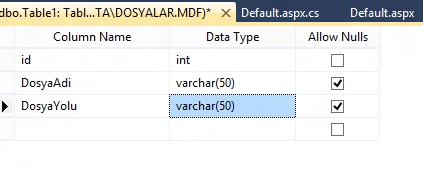
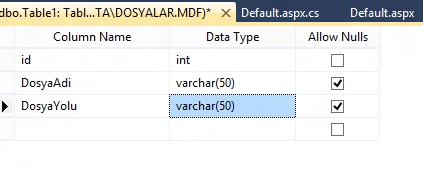
İlk önce Şekil1 deki gibi Sql tablonuzu oluşturun. Id sütununa otomatik sayı verilmesi için bu sütunun Identity Specification özelliğini Yes yapın.

Tablonuzu oluşturduktan sonra, projenize fileupload, buton ve linkbutton ve gridview nesnesini ekleyin. Linkbutton u GridView daki TemplateField alanına ekliyoruz (Şekil2).

GridView nesnemizde otomatik sütun oluşmasını önlemek için AutoGenerateColumns özelliğini False yapıyoruz. Ayrıca DataKeyNames yolunu FilePath dosya yolunun bulunduğu alanı yazıyoruz (Önemli).

Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.IO;
public partial class _Default :
System.Web.UI.Page
{
SqlConnection baglan = new
SqlConnection("Data
Source=.\\SQLEXPRESS;AttachDbFilename=|DataDirectory|\\dosyalar.mdf;Integrated
Security=True;User Instance=True ;");
protected void
Page_Load(object sender, EventArgs e)
{
{
if(!IsPostBack)
{
BindGridviewData();
}
}
}
// Gridview nesnesinde verileri
gösterimini sağlıyoruz.
private void
BindGridviewData()
{
baglan.Open();
SqlCommand komut = new
SqlCommand("Select
* From dosya",baglan);
SqlDataAdapter da = new
SqlDataAdapter(komut);
DataSet ds = new DataSet();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
// Dosyaları file klasörüne kaydediyoruz. Dosya yolunu
database e kaydediyoruz.
protected void Button1_Click(object
sender, EventArgs e)
{
string DosyaAd = Path.GetFileName(FileUpload1.PostedFile.FileName);
FileUpload1.SaveAs(Server.MapPath("File/"+DosyaAd));
baglan.Open();
SqlCommand komut = new
SqlCommand("Insert
into dosya(DosyaAdi,DosyaYolu) Values(@Ad,@Yol)",baglan);
komut.Parameters.AddWithValue("@Ad",DosyaAd
);
komut.Parameters.AddWithValue("@Yol",
"File/"+DosyaAd );
komut.ExecuteNonQuery();
baglan.Close();
BindGridviewData();
}
// GridView daki dosyaları download ediyoruz.
protected void
LinkButton1_Click(object sender, EventArgs e)
{
LinkButton lnkbtn = sender as LinkButton;
GridViewRow gvrow = lnkbtn.NamingContainer as GridViewRow;
string dosyaYolu =
GridView1.DataKeys[gvrow.RowIndex].Value.ToString();
Response.ContentType = "image/jpg";
Response.AddHeader("Content-Disposition",
"attachment;filename=\"" +
dosyaYolu + "\"");
Response.TransmitFile(Server.MapPath(dosyaYolu));
Response.End();
}
}
Default.aspx
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1"
runat="server"
/>
<asp:Button ID="Button1"
runat="server"
Text="Yükle"
onclick="Button1_Click"
Width="93px"
/>
<br />
<asp:GridView ID="GridView1"
runat="server"
AutoGenerateColumns="False"
CellPadding="4"
ForeColor="#333333"
GridLines="None"
DataKeyNames="DosyaYolu"
>
<AlternatingRowStyle
BackColor="White"
ForeColor="#284775"
/>
<Columns>
<asp:BoundField DataField="Id"
HeaderText="Id"
/>
<asp:BoundField DataField="DosyaAdi"
HeaderText="DosyaAdi"
/>
<asp:TemplateField HeaderText="File">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1"
runat="server"
Text="Download"
OnClick="LinkButton1_Click"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999"
/>
<FooterStyle BackColor="#5D7B9D"
Font-Bold="True"
ForeColor="White"
/>
<HeaderStyle BackColor="#5D7B9D"
Font-Bold="True"
ForeColor="White"
/>
<PagerStyle BackColor="#284775"
ForeColor="White"
HorizontalAlign="Center"
/>
<RowStyle BackColor="#F7F6F3"
ForeColor="#333333"
/>
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle
BackColor="#E9E7E2"
/>
<SortedAscendingHeaderStyle
BackColor="#506C8C"
/>
<SortedDescendingCellStyle
BackColor="#FFFDF8"
/>
<SortedDescendingHeaderStyle
BackColor="#6F8DAE"
/>
</asp:GridView>
</div>
</form>
</body>
</html>