


FileUpload Çoklu Dosya Seçimi ve Kaydetme
Merhaba arkadaşlar. Bu makalemizde FileUpload ile çoklu dosya seçimi yapacağız. Sonra images klasörüne seçtiğimiz dosyaları kaydedeceğiz.
İlk önce Fileupload nesnesinin AllowMultiple özelliğini true yapın.
<asp:FileUpload ID="FileUpload1" AllowMultiple="true" runat="server" Width="283px" />
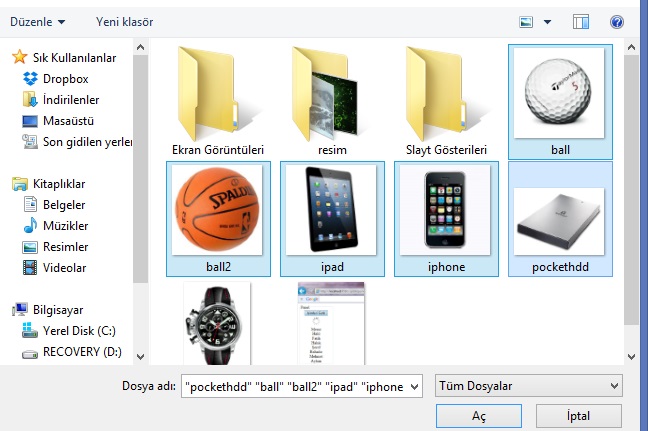
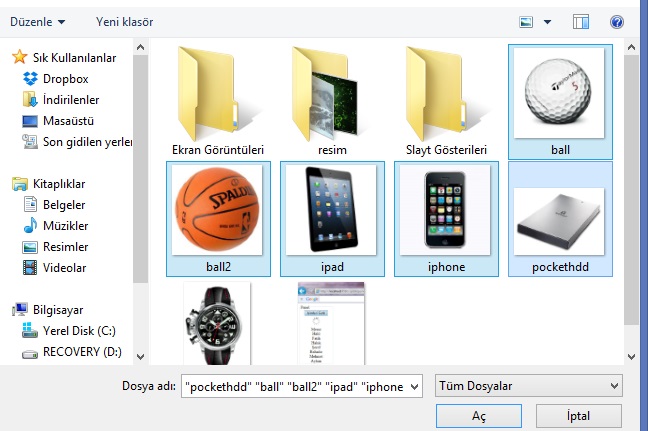
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSave_Click(object sender, EventArgs e)
{
IList<HttpPostedFile> selectFiles = FileUpload1.PostedFiles;
for (int i = 0; i < selectFiles.Count; i++)
{
FileUpload1.PostedFiles[i].SaveAs(Server.MapPath("~/images/") + FileUpload1.PostedFiles[i].FileName);
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" AllowMultiple="true" runat="server" Width="283px" />
<asp:Button ID="btnSave" runat="server" OnClick="btnSave_Click" Text="Kaydet" Width="117px" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN