


FileUpload ile Sitenize Dosya Yükleyin-C#
Evet arkadaşlar. FileUpLoad metodu ile sitenize istediğiniz dosyaları yükleyebilirsiniz. Bu örneğimizde resim dosyalarını sitemize yükleyeceğiz. Aşağıdaki örnek şekillerden uygulamayı görebilirsiniz.
Formunuza 1 adet FileUpload,1 adet Button ve 5 adet Label ekleyin (Labeller yerine Response.Write metodu ilede ekrana bilgileri yazdırabilirsiniz)
Not: Upload ettiğimiz resim formatındaki dosyaları, Server ımızdaki resimler klasörünün içerisine atıyoruz.

Şekil 1

Şekil 2
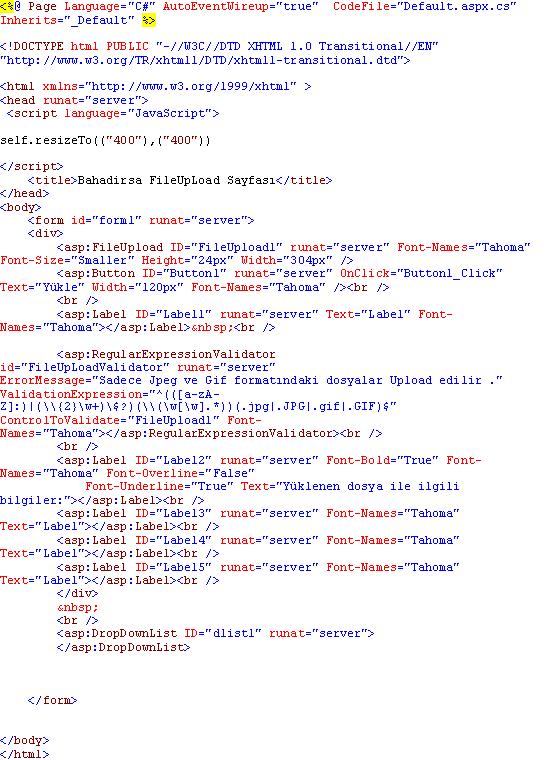
Default.aspx:

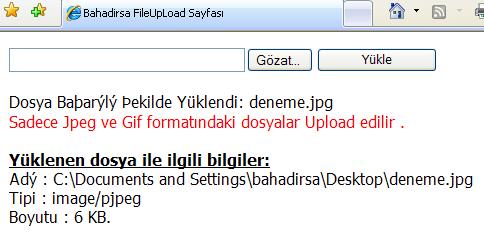
Şekil 3
Forma yazılacak kodlar:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
FileUpload1.PostedFile.SaveAs(Server.MapPath(".") + "//resimler/" + FileUpload1.FileName);
Label1.Visible = true;
Label2.Visible = true;
Label3.Visible = true;
Label4.Visible = true;
Label5.Visible = true;
Label3.Text = ("Adı : " + FileUpload1.PostedFile.FileName + "" + "\r\n\r\n");
Label4.Text = ("Tipi : " + FileUpload1.PostedFile.ContentType + "" + "\r\n");
Label5.Text = ("Boyutu : " + FileUpload1.PostedFile.ContentLength / 1000 + "" + " KB.");
Label1.Text = "Dosya Başarılı Şekilde Yüklendi: " + FileUpload1.FileName;
}
else
{
Label1.Text = "Dosya Yüklenemedi.";
}
}
protected void Page_Load(object sender, EventArgs e)
{
Label1.Visible = false;
Label2.Visible = false;
Label3.Visible = false;
Label4.Visible = false;
Label5.Visible = false;
}
}
//Bir sonraki makalede görüşmek üzere...Bahadirsa