


QR Kodu Oluşturmak
Merhaba arkadaşlar bu makalemizde QR kodunu nasıl oluşturacağımızı göreceğiz. Bu örneğimizde dinamik olarak oluşturacağımız ve sonrasında okuma yapacağımız QR kodu için ZXing.Net Library dosyasını kullanacağız. ZXing.Net ile kolay bir şekilde QR kodu oluşturacağız.
Zxing.Net kütüphanesi ile QR kod oluşturabileceğiz ve istediğimizde QR image’dan veriyi okuyabileceğiz.
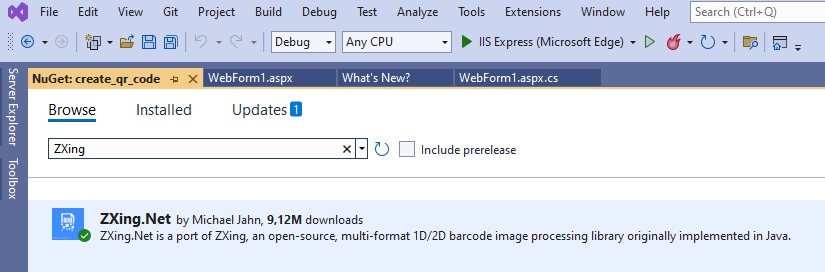
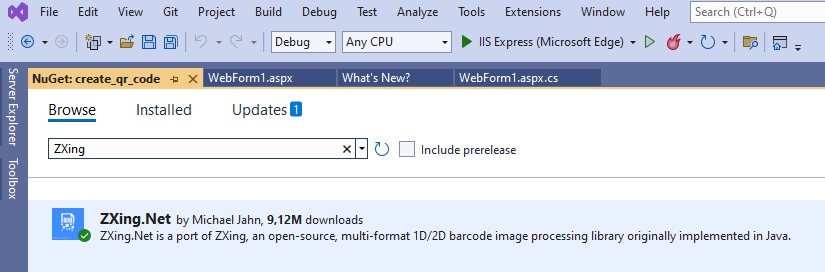
İlk önce uygulama projemize Solution Explorer da sağ tıklayalım. Açılan pencerede Manage Nuget Packages e seçelim. Browse Tab’ına gidelim. Zxing yazıp arama butonuna tıklayalım. Zxing.Net’i indirelim ve kurulumunu yapalım. Zxing.NET’in uygulamımızda References kısmına eklendiğini kontrol edelim.

Şekil 1
using ZXing; ekleyelim.
Sayfamıza 1 adet TextBox,1 adet Label, 1 adet Image ve 2 adet Button ekleyelim.
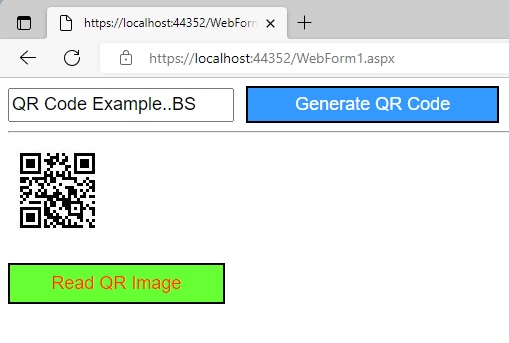
TextBox’a yazılacak metinin, dinamik olarak QR kodunu oluşturuyoruz.

Şekil 2
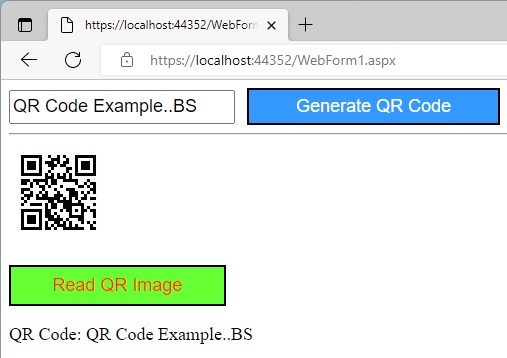
Şimdi de dinamik olarak oluşturduğumuz QR kodunu okuyoruz.

Şekil 3
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using ZXing;
namespace create_qr_code
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void btnGenerate_Click(object sender, EventArgs e)
{
GenerateCode(txtQRCode.Text);
}
protected void btnRead_Click(object sender, EventArgs e)
{
ReadQRCode();
}
private void GenerateCode(string name)
{
var writer = new BarcodeWriter();
writer.Format = BarcodeFormat.QR_CODE;
var result = writer.Write(name);
string path = Server.MapPath("~/images/qr.jpg");
var barcodeBitmap = new Bitmap(result);
using (MemoryStream memory = new MemoryStream())
{
using (FileStream fs = new FileStream(path, FileMode.Create, FileAccess.ReadWrite))
{
barcodeBitmap.Save(memory, ImageFormat.Jpeg);
byte[] bytes = memory.ToArray();
fs.Write(bytes, 0, bytes.Length);
}
}
imgQRCode.Visible = true;
imgQRCode.ImageUrl = "~/images/qr.jpg";
}
// Read code from QR image
// QR image dan kod okunuyor
private void ReadQRCode()
{
var reader = new BarcodeReader();
string filename = Path.Combine(Request.MapPath("~/images"), "qr.jpg");
// Detect and decode the barcode inside the bitmap
// Bitmap icerisinde barkod cozulur ve bulunur
var result = reader.Decode(new Bitmap(filename));
if (result != null)
{
lblQRCode.Text = "QR Code: " + result.Text;
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="create_qr_code.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtQRCode" runat="server" Font-Size="Large" Height="28px" Width="218px"></asp:TextBox>
<asp:Button ID="btnGenerate" runat="server" Text="Generate QR Code" OnClick="btnGenerate_Click" BackColor="#3399FF" Font-Size="Large" ForeColor="White" Height="37px" Width="253px" />
<hr />
<asp:Image ID="imgQRCode" Width="100px" Height="100px" runat="server" Visible="false" /> <br /><br />
<asp:Button ID="btnRead" Text="Read QR Image" runat="server" OnClick="btnRead_Click" BackColor="#66FF33" Font-Size="Large" ForeColor="#FF3300" Height="41px" Width="217px" /> <br /><br />
<asp:Label ID="lblQRCode" runat="server" Font-Size="Large"></asp:Label>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN