


GridView a Image Sütunu Eklemek ve Javascript Kodu Kullanarak Resmin Üzerine Gelindiğinde Büyük Boyut Resim Gösterimini Sağlamak
Merhaba arkadaşlar bu makalemizde GridView nesnesinde image sütunu ekleyeceğiz. Gridview a eklediğimiz image sütunu üzerine mouse ile geldiğimizde resmi büyüteceğiz. Bunun için javascript kodlarından yararlanacağız.
using System.Web.UI;
using System.Data;
using System.IO;
ekleyin.
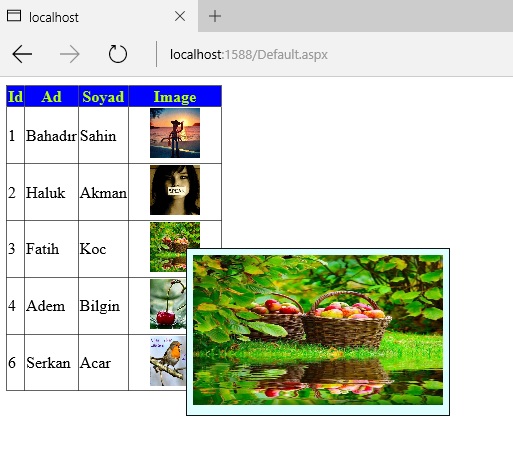
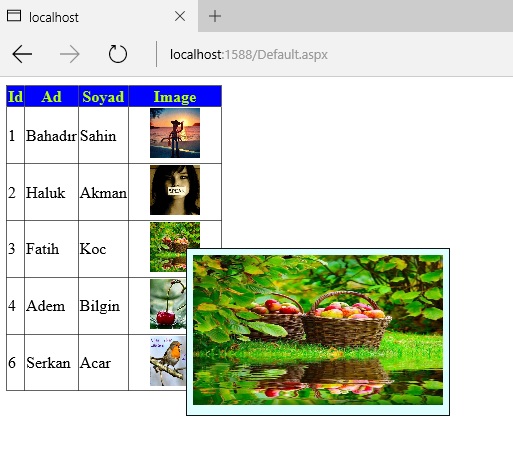
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GridView1.DataSource = BindGridviewData();
GridView1.DataBind();
}
}
protected DataTable BindGridviewData()
{
DataTable dt = new DataTable();
dt.Columns.Add("Id", typeof(Int32));
dt.Columns.Add("Ad", typeof(string));
dt.Columns.Add("Soyad", typeof(string));
dt.Columns.Add("Imagepath", typeof(string));
dt.Rows.Add(1, "Bahadır", "Sahin", "~/images/gevening.jpg");
dt.Rows.Add(2, "Haluk", "Akman", "~/images/speak.jpg");
dt.Rows.Add(3, "Fatih", "Koc", "~/images/foryou.jpg");
dt.Rows.Add(4, "Adem", "Bilgin", "~/images/heart.jpg");
dt.Rows.Add(6, "Serkan", "Acar", "~/images/heart2.jpg");
return dt;
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="js/jquery-1.10.2.js"></script>
<script src="js/jquery.tooltip.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".gridImages").tooltip({
track: true,
delay: 0,
showURL: false,
fade: 100,
bodyHandler: function () {
return $($(this).next().html());
},
showURL: false
});
})
</script>
<style type="text/css">
.GridviewDiv {font-size: 100%; font-family: 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Arial, Helevetica, sans-serif; color: #303933;}
.headerstyle
{
color:#b6ff00;border-right-color:#abb079;border-bottom-color:#abb079;background-color: blue;padding:0.5em 0.5em 0.5em 0.5em;text-align:center;
}
#tooltip {
position: absolute;
z-index: 3000;
border: 1px solid #111;
background-color: #DDFFFF;
padding: 5px;
opacity: 1.55;
}
#tooltip h3, #tooltip div { margin: 0; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" CssClass="Gridview" runat="server" AutoGenerateColumns="False">
<HeaderStyle CssClass="headerstyle" />
<Columns>
<asp:BoundField HeaderText="Id" DataField="Id" />
<asp:BoundField HeaderText="Ad" DataField="Ad" />
<asp:BoundField HeaderText="Soyad" DataField="Soyad" />
<asp:TemplateField HeaderText="Image">
<ItemStyle Width="90px" HorizontalAlign="Center" />
<ItemTemplate>
<%--GridView içine image ekleme--%>
<asp:Image ID="Image1" Width="50px" Height="50px" runat="server" class="gridImages" ImageUrl='<%#Eval("Imagepath") %>' />
<div id="tooltip" style="display: none;">
<table>
<tr>
<%--Mouse üzerindeyken resmin gösterimi--%>
<td><asp:Image ID="imgAd" Width="250px" Height="150px" ImageUrl='<%#Eval("Imagepath") %>' runat="server" /></td>
</tr>
</table>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN