


GridView da Arama
Merhaba arkadaşlar. Bu
makalemizde GridView nesnesinde arama
işlemi gerçekleştireceğiz.
Sql tablomuzu aşağıdaki gibi oluşturuyoruz.
CREATE TABLE [dbo].[Personel]
(
[Id] INT NOT NULL PRIMARY KEY,
[Ad] VARCHAR(50) NULL,
[Soyad] VARCHAR(50) NULL,
[Kısım] VARCHAR(50) NULL,
[Mail] VARCHAR(50) NULL
)
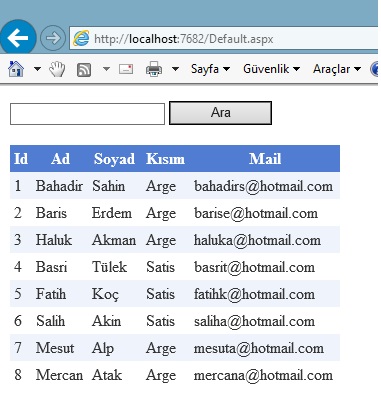
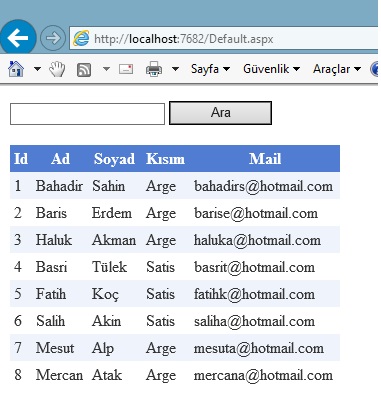
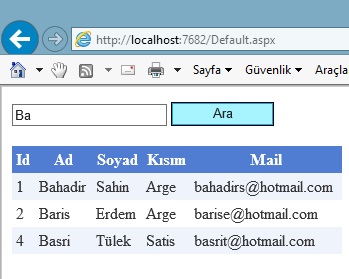
Screenshot

Şekil 1

Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnAra_Click(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data
Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated
Security=True;Connect Timeout=30");
baglan.Open();
SqlCommand komut = new SqlCommand("Select * From
[dbo].[Personel] Where Ad like @ad",
baglan);
komut.CommandType = CommandType.Text;
string ara = "%" + TextBox1.Text + "%";
komut.Parameters.Add("@ad", SqlDbType.VarChar).Value =
ara;
SqlDataReader dr = komut.ExecuteReader();
dr.Close();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
da.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="btnAra" runat="server" OnClick="btnAra_Click" Text="Ara" Width="103px" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None" Width="330px">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN