


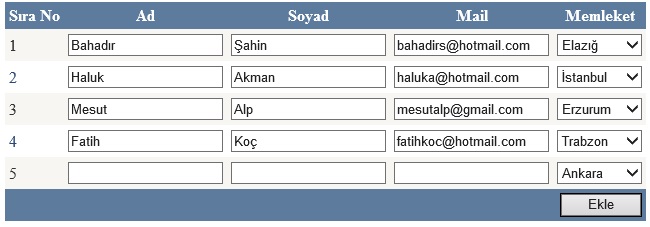
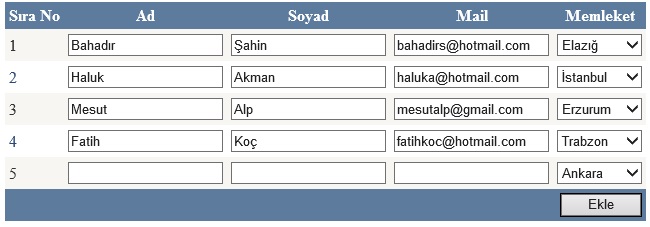
GridView da Button
Kullanarak Satır Ekleme
Merhaba arkadaşlar. Bu
makalemizde GridView nesnesine eklediğimiz Button a tıkladığımızda GridView a satır ekleyeceğiz. GridView nesnesinin AutoGenerateColumns="False"
yapın. Ayrıca Buttonu
GridView ın alt kısmına ekleyeceğimiz için ShowFooter="True" yapınız.
GridView Columns kısmındaki ItemTemplate ye 3 TextBox ve 1 DropDownList ekleyeceğiz.

Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
veri();
}
}
private void veri ()
{
DataTable dt = new DataTable();
DataRow dr = null;
dt.Columns.Add(new DataColumn("SiraNo", typeof(string)));
dt.Columns.Add(new DataColumn("Sutun1", typeof(string)));
dt.Columns.Add(new DataColumn("Sutun2", typeof(string)));
dt.Columns.Add(new DataColumn("Sutun3", typeof(string)));
dt.Columns.Add(new DataColumn("Sutun4", typeof(string)));
dr = dt.NewRow();
dr["SiraNo"] = 1;
dr["Sutun1"] = string.Empty;
dr["Sutun2"] = string.Empty;
dr["Sutun3"] = string.Empty;
dr["Sutun4"] = string.Empty;
dt.Rows.Add(dr);
//viewstate
e yazıyoruz
ViewState["Geçerli Tablo"]
= dt;
GridView1.DataSource = dt;
GridView1.DataBind();
}
private void SatirEkle()
{
int satirIndeks = 0;
if (ViewState["Geçerli
Tablo"] != null)
{
DataTable dtGecerliTablo = (DataTable)ViewState["Geçerli
Tablo"];
DataRow drSatir = null;
if (dtGecerliTablo.Rows.Count > 0)
{
for (int i = 1; i <= dtGecerliTablo.Rows.Count; i++)
{
//TextBoxtaki bilgileri alıyoruz
TextBox tbox1 = (TextBox)GridView1.Rows[satirIndeks].Cells[1].FindControl("TextBox1");
TextBox tbox2 = (TextBox)GridView1.Rows[satirIndeks].Cells[2].FindControl("TextBox2");
TextBox tbox3 = (TextBox)GridView1.Rows[satirIndeks].Cells[3].FindControl("TextBox3");
DropDownList ddl = (DropDownList)GridView1.Rows[satirIndeks].Cells[3].FindControl("DropDownList1");
drSatir =
dtGecerliTablo.NewRow();
drSatir["SiraNo"] = i +
1;
dtGecerliTablo.Rows[i - 1]["Sutun1"] =
tbox1.Text;
dtGecerliTablo.Rows[i - 1]["Sutun2"] =
tbox2.Text;
dtGecerliTablo.Rows[i - 1]["Sutun3"] =
tbox3.Text;
dtGecerliTablo.Rows[i - 1]["Sutun4"] =
ddl.Text;
satirIndeks++;
}
dtGecerliTablo.Rows.Add(drSatir);
ViewState["Geçerli Tablo"]
= dtGecerliTablo;
GridView1.DataSource =
dtGecerliTablo;
GridView1.DataBind();
}
}
else
{
Response.Write("ViewState nesnesi boş");
}
//postback
yaparken bir önceki verileri getiriyoruz
OncekiVeriyiAl();
}
private void OncekiVeriyiAl()
{
int satirIndeks = 0;
if (ViewState["Geçerli
Tablo"] != null)
{
DataTable dt = (DataTable)ViewState["Geçerli
Tablo"];
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
TextBox tbox1 = (TextBox)GridView1.Rows[satirIndeks].Cells[1].FindControl("TextBox1");
TextBox tbox2 = (TextBox)GridView1.Rows[satirIndeks].Cells[2].FindControl("TextBox2");
TextBox tbox3 = (TextBox)GridView1.Rows[satirIndeks].Cells[3].FindControl("TextBox3");
DropDownList ddl = (DropDownList)GridView1.Rows[satirIndeks].Cells[3].FindControl("DropDownList1");
tbox1.Text = dt.Rows[i]["Sutun1"].ToString();
tbox2.Text = dt.Rows[i]["Sutun2"].ToString();
tbox3.Text = dt.Rows[i]["Sutun3"].ToString();
ddl.Text = dt.Rows[i]["Sutun4"].ToString();
satirIndeks++;
}
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
SatirEkle();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" ShowFooter="True" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="SiraNo" HeaderText="Sıra No" />
<asp:TemplateField HeaderText="Ad">
<ItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Soyad">
<ItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Mail">
<ItemTemplate>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</ItemTemplate>
<FooterStyle HorizontalAlign="Right" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Memleket">
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>Ankara</asp:ListItem>
<asp:ListItem>İstanbul</asp:ListItem>
<asp:ListItem>İzmir</asp:ListItem>
<asp:ListItem>Trabzon</asp:ListItem>
<asp:ListItem>Elazığ</asp:ListItem>
<asp:ListItem>Antalya</asp:ListItem>
<asp:ListItem>Erzurum</asp:ListItem>
<asp:ListItem>Van</asp:ListItem>
<asp:ListItem>Konya</asp:ListItem>
<asp:ListItem>Bursa</asp:ListItem>
<asp:ListItem>Kayseri</asp:ListItem>
<asp:ListItem>Diyarbakır</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
<FooterStyle HorizontalAlign="Right" />
<FooterTemplate>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Ekle" Width="82px" />
</FooterTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN