
GridView da Farklı Biçimlerdeki Button Kullanımları
Merhaba arkadaşlar bu makalemizde GridView da farklı biçimlerdeki button kullanımlarına örnek vereceğiz.
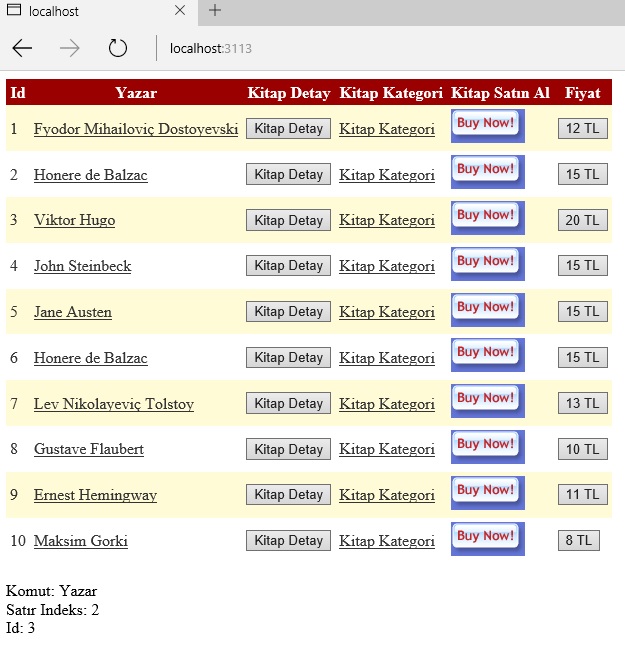
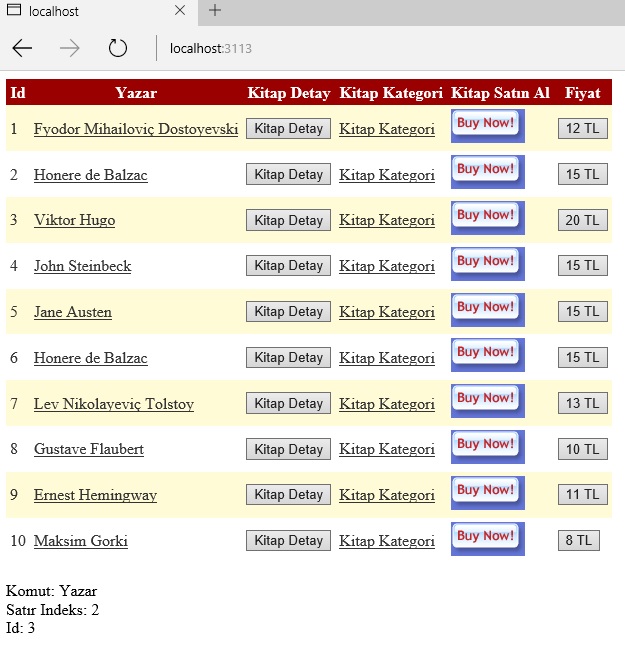
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
protected void GridView1_RowCommand(object sender, System.Web.UI.WebControls.GridViewCommandEventArgs e)
{
string gecerliKomut = e.CommandName;
int gecerliSatirIndeks = Int32.Parse(e.CommandArgument.ToString());
string Id = GridView1.DataKeys[gecerliSatirIndeks].Value.ToString();
Label1.Text = "Komut: " + gecerliKomut;
Label2.Text = "Satır Indeks: " + gecerliSatirIndeks.ToString();
Label3.Text = "Id: " +Id;
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" OnRowCommand="GridView1_RowCommand" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id"
SortExpression="Id" />
<asp:ButtonField ButtonType="link" CommandName="Yazar"
DataTextField="Yazar" HeaderText="Yazar"
SortExpression="Yazar" />
<asp:ButtonField ButtonType="button" CommandName="Kitap"
HeaderText="Kitap Detay" Text="Kitap Detay" />
<asp:ButtonField ButtonType="Link" CommandName="Kitap"
HeaderText="Kitap Kategori" Text="Kitap Kategori" />
<asp:ButtonField ButtonType="Image" CommandName="SatinAl"
HeaderText="Kitap Satın Al" ImageUrl="buy.gif" />
<asp:ButtonField DataTextField="Fiyat" HeaderText="Fiyat"
ButtonType="button" DataTextFormatString="{0} TL"
CommandName="Fiyat" />
</Columns>
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN

