


GridView Nesnesinde Satır ve Arka Plan Rengini Değiştirmek
Merhaba arkadaşlar bu makalemizde GridView nesnesinde satırdaki yazı rengini ve arka plan rengini değiştireceğiz. Bu örnekte GridView Rowdatabound a yazdığımız kodla yazar ismine göre satır ve arka plan rengini değiştirmiş olacağız.
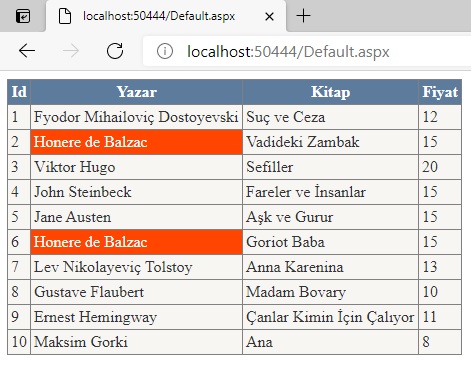
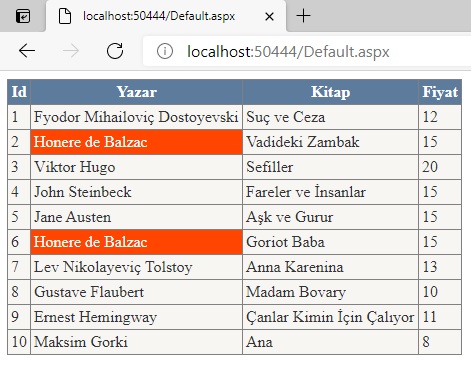
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.Cells[1].Text == "Honere de Balzac")
{
// yazi rengi degistiriyoruz.
e.Row.Cells[1].ForeColor = System.Drawing.Color.White;
// yazi arka plan rengini degistiriyoruz.
e.Row.Cells[1].BackColor = System.Drawing.Color.OrangeRed;
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"
OnRowDataBound="GridView1_RowDataBound" CellPadding="3" ForeColor="#333333">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Yazar" HeaderText="Yazar" />
<asp:BoundField DataField="Kitap" HeaderText="Kitap" />
<asp:BoundField DataField="Fiyat" HeaderText="Fiyat" />
</Columns>
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN