


GridView da JavaScript Kullanarak Checkbox Onaylama
Merhaba arkadaşlar, bu Javascript kullanarak Checkbox seçili olup olmadığı durumunu kontrol edeceğiz.
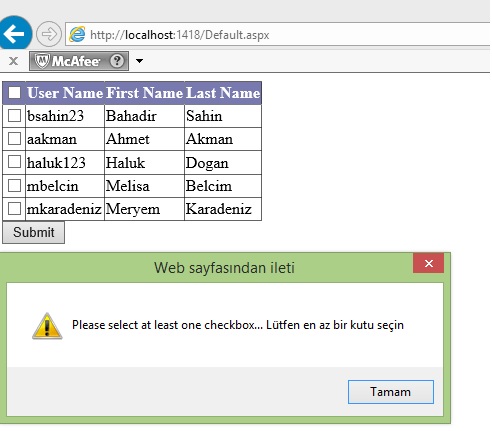
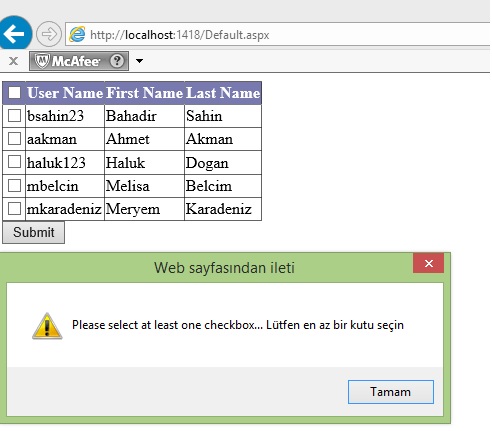
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
//Sutun ekliyoruz
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("UserName"), new DataColumn("FirstName"), new DataColumn("LastName") });
//Satir ekliyoruz
dt.Rows.Add("bsahin23","Bahadir","Sahin");
dt.Rows.Add("aakman", "Ahmet", "Akman");
dt.Rows.Add("haluk123", "Haluk", "Dogan");
dt.Rows.Add("mbelcin", "Melisa", "Belcim");
dt.Rows.Add("mkaradeniz", "Meryem", "Karadeniz");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function validateCheckBoxes() {
var isValid = false;
var gridView = document.getElementById('<%= GridView1.ClientID %>');
for (var i = 1; i < gridView.rows.length; i++) {
var inputs = gridView.rows[i].getElementsByTagName('input');
if (inputs != null) {
if (inputs[0].type == "checkbox") {
if (inputs[0].checked) {
isValid = true;
return true;
}
}
}
}
alert("Please select at least one checkbox... Lütfen en az bir kutu seçin");
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" CssClass="Gridview" runat="server" AutoGenerateColumns="False"
HeaderStyle-BackColor="#7779AF" HeaderStyle-ForeColor="white">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<asp:CheckBox ID="chkheader" runat="server" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="chkchild" runat="server"/>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Left" />
<ItemStyle HorizontalAlign="Left" />
</asp:TemplateField>
<asp:BoundField HeaderText = "User Name" DataField="UserName" HeaderStyle-HorizontalAlign="Left" />
<asp:BoundField HeaderText="First Name" DataField="FirstName" HeaderStyle-HorizontalAlign="Left" />
<asp:BoundField HeaderText="Last Name" DataField="LastName" HeaderStyle-HorizontalAlign="Left" />
</Columns>
</asp:GridView>
<asp:button runat="server" Text="Submit" OnClientClick="javascript:validateCheckBoxes()"/>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN