


GridView da Button Gizleme
Merhaba arkadaşlar bu makalemizde GridView nesnesinde Durum sütununun aktif veya pasif durumuna göre Button un gösterimini sağlayacağız. Durum sütununda buttonun pasif olduğu durumlarda button u gizleyeceğiz.

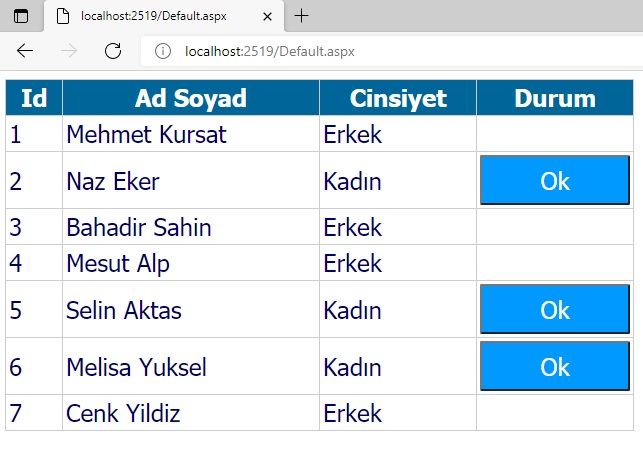
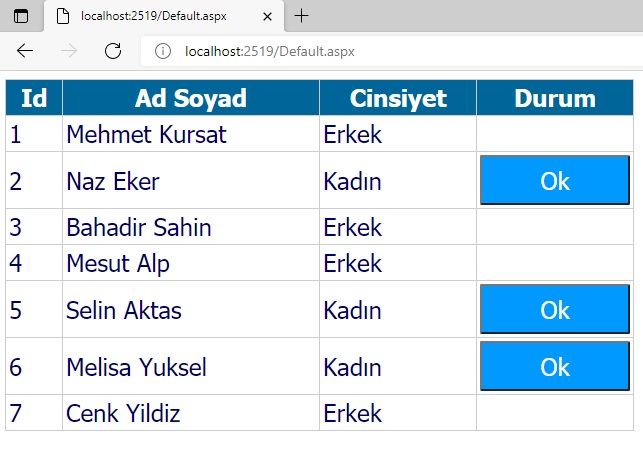
Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[4] { new DataColumn("Id"), new DataColumn("Ad"), new DataColumn("Cinsiyet"), new DataColumn("Durum") });
dt.Rows.Add(1, "Mehmet Kursat","Erkek", "Pasif");
dt.Rows.Add(2, "Naz Eker","Kadın", "Aktif");
dt.Rows.Add(3, "Bahadir Sahin", "Erkek", "Pasif");
dt.Rows.Add(4, "Mesut Alp", "Erkek", "Pasif");
dt.Rows.Add(5, "Selin Aktas", "Kadın", "Aktif");
dt.Rows.Add(6, "Melisa Yuksel", "Kadın", "Aktif");
dt.Rows.Add(7, "Cenk Yildiz", "Erkek", "Pasif");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Names="Tahoma" Font-Size="X-Large">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="50">
<ItemStyle Width="50px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Ad" HeaderText="Ad Soyad" ItemStyle-Width="150">
<ItemStyle Width="250px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Cinsiyet" HeaderText="Cinsiyet" ItemStyle-Width="150">
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:TemplateField HeaderText="Durum" ItemStyle-Width="100">
<ItemTemplate>
<asp:Button ID="btnOk" runat="server" Text="Ok" Width="150px" Height="50px" Font-Size="X-Large" Font-Names="Tahoma" BackColor="#0099ff" ForeColor="White" Visible='<%# Eval("Durum").ToString() == "Aktif" ? true : false %>' />
</ItemTemplate>
<ItemStyle Width="100px"></ItemStyle>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="White" ForeColor="#000066" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#007DBB" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#00547E" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir
makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır
ŞAHİN