


GridView da Bir DataTable İle Sütunlardaki Değerleri Toplama
Merhaba arkadaşlar bu makalemizde GridView sütunlarındaki satırların toplamını, Toplam Tutar sütununda gösterilmesini sağlayacağım. Ayrıca GridView Footer kısmında da her bir sütunun toplamını göstereceğim.
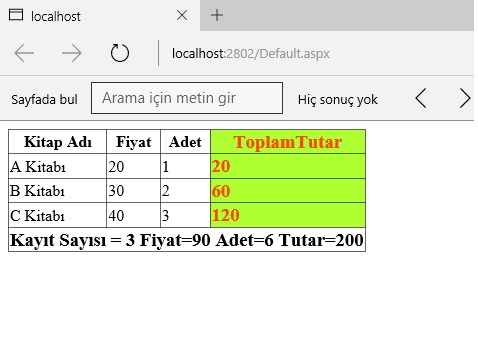
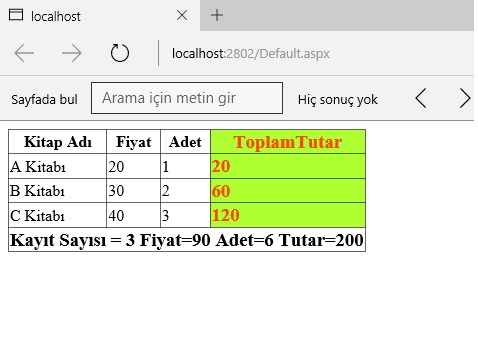
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DatabindList();
}
}
protected void DatabindList()
{
DataTable dt = new DataTable();
DataColumn dc = new DataColumn();
dc.ColumnName = "Kitap Adı";
dc.DataType = typeof(string);
dt.Columns.Add(dc);
DataColumn dc2 = new DataColumn();
dc2.ColumnName = "Fiyat";
dc2.DataType = typeof(int);
dt.Columns.Add(dc2);
DataColumn dc3 = new DataColumn();
dc3.ColumnName = "Adet";
dc3.DataType = typeof(int);
dt.Columns.Add(dc3);
dt.Columns.Add(new DataColumn("ToplamTutar", typeof(int), "Fiyat * Adet"));
dt.Rows.Add(new object[] { "A Kitabı", 20, 1 });
dt.Rows.Add(new object[] { "B Kitabı", 30, 2 });
dt.Rows.Add(new object[] { "C Kitabı", 40, 3 });
GridView1.DataSource = dt;
GridView1.DataBind();
}
int sayi = 0;
decimal Fiyat,Adet,toplamTutar = 0;
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//Toplam tutar sütununun rengini değiştiriyoruz.
e.Row.Cells[3].BackColor = System.Drawing.Color.GreenYellow;
//Toplam tutar sütunundaki satırlardaki yazıların rengini değiştiriyoruz.
e.Row.Cells[3].ForeColor = System.Drawing.Color.OrangeRed;
e.Row.Cells[3].Font.Bold = true;
e.Row.Cells[3].Font.Size = 14;
//veri satirinda
if (e.Row.RowType == DataControlRowType.DataRow)
{
// kayit sayisini artiriyoruz.
sayi += 1;
// kitap fiyatlarini topluyoruz.
Fiyat += Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "Fiyat"));
// kitap adetlerini topluyoruz.
Adet += Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "Adet"));
// Toplam Tutar fiyatlarini topluyoruz.
toplamTutar += Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "ToplamTutar"));
}
//footer içindeki satırda
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells.Clear();
// yeni tablo hucresini olusturuyoruz.
TableCell tableCell = new TableCell();
// tablo degerlerini ayarliyoruz
tableCell.ColumnSpan = 4;
// yaziyi ortaliyoruz.
tableCell.HorizontalAlign = HorizontalAlign.Center;
//fontu ayarliyoruz.
tableCell.Font.Size = 14;
tableCell.Font.Bold = true;
// footer da gorunmesini istedigimiz text i yaziyoruz.
tableCell.Text = "Kayıt Sayısı = " + sayi.ToString() +" Fiyat=" + Fiyat+ " Adet="+Adet+" Tutar=" +toplamTutar;
// ve ekliyoruz.
e.Row.Cells.Add(tableCell);
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" ShowFooter="True"
OnRowDataBound="GridView1_RowDataBound" >
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN