


GridView Nesnesinde Dinamik Olarak Resim Gösterimi
Merhaba arkadaşlar bu makalemizde GridView nesnesine dinamik olarak resim ve string girişi yapacağız.
Şimdi projemize 3 adet TextBox, 1 adet FileuPload ve GridView ekleyelim. Resim uzantılarını images klasöründeki ekleyeceğimiz image lardan alacağız.
<Columns>
<asp:ImageField DataImageUrlField="PictureExtension" DataImageUrlFormatString="~\images\{0}" ControlStyle-Height="120" ControlStyle-Width="120" />
</Columns>
Screenshot

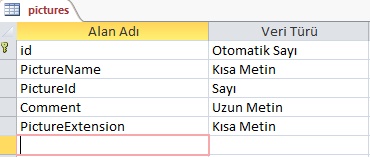
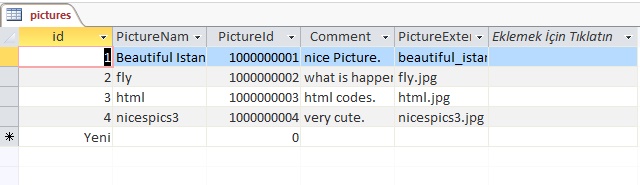
Şekil 1

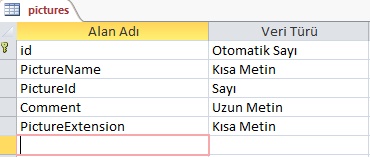
Şekil 2

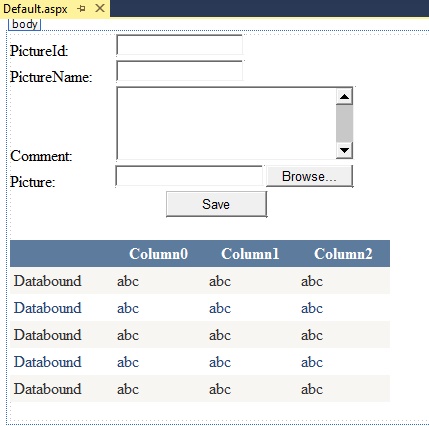
Şekil 3

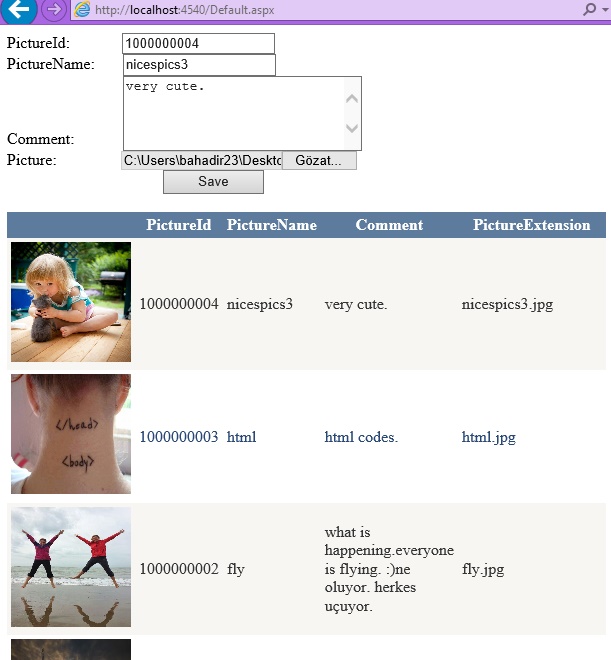
Şekil 4
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.OleDb;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bind();
}
}
protected void Bind()
{
//veritabanina baglaniyoruz.
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; Data Source=" + Server.MapPath("App_Data/picture.accdb"));
baglan.Open();
OleDbCommand komut = new OleDbCommand("Select PictureId,PictureName,Comment,PictureExtension From pictures Order by id Desc", baglan);
OleDbDataAdapter da = new OleDbDataAdapter(komut);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
baglan.Close();
}
protected void Button1_Click(object sender, EventArgs e)
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; Data Source=" + Server.MapPath("App_Data/picture.accdb"));
baglan.Open();
//kaydedilecek resimi FileUpload nesnesi yardimiyla aliyoruz.
string dosyaAd = Path.GetFileName(FileUpload1.PostedFile.FileName);
//resimleri images klasorune kaydediyoruz.
FileUpload1.SaveAs(Server.MapPath("images/" + dosyaAd));
//insert metodunu kullanarak kayit islemini gerceklestiriyoruz.
OleDbCommand komut = new OleDbCommand("Insert into pictures(PictureId,PictureName,Comment,PictureExtension) values (@pictureid,@picturename,@comment,@picturextension)", baglan);
komut.Parameters.AddWithValue("@pictureid", Int32.Parse(TextBox1.Text));
komut.Parameters.AddWithValue("@picturename", TextBox2.Text);
komut.Parameters.AddWithValue("@picturecomment", TextBox3.Text);
komut.Parameters.AddWithValue("@picturextension", dosyaAd);
komut.ExecuteNonQuery();
baglan.Close();
TextBox3.Text = string.Empty;
Bind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="PictureId:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="PictureName:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="Comment:"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server" Height="69px" TextMode="MultiLine" Width="233px"></asp:TextBox>
<br />
<asp:Label ID="Label4" runat="server" Text="Picture:"></asp:Label>
<asp:FileUpload ID="FileUpload1" runat="server" Width="236px" />
<br />
<asp:Button ID="Button1" runat="server" Text="Save" Width="101px" OnClick="Button1_Click" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None" Width="480px">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
<Columns>
<asp:ImageField DataImageUrlField="PictureExtension" DataImageUrlFormatString="~\images\{0}"
ControlStyle-Height="120" ControlStyle-Width="120" />
</Columns>
</asp:GridView>
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN