


GridView Nesnesinde Dinamik Sütun Ekleme
Merhaba arkadaşlar, bu makalemizde Gridview nesnesine dinamik olarak sütun ekleyeceğiz. İlk önce Gridview nesnesinin AutoGenerateColumns değerini False yapın.

Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.OleDb;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.Ace.OleDb.12.0; Data Source=" + Server.MapPath("App_Data//Northwind.accdb"));
DataSet ds = new DataSet();
baglan.Open();
OleDbDataAdapter da = new OleDbDataAdapter("Select ID,FirstName,LastName,Company From Customers", baglan);
da.Fill(ds);
BoundField sutun1 = new BoundField();
sutun1.HeaderText = "ID";
sutun1.DataField = "id";
GridView1.Columns.Add(sutun1);
BoundField sutun2 = new BoundField();
sutun2.HeaderText = "Ad";
sutun2.DataField = "FirstName";
GridView1.Columns.Add(sutun2);
BoundField sutun3 = new BoundField();
sutun3.HeaderText = "Soyad";
sutun3.DataField = "LastName";
GridView1.Columns.Add(sutun3);
BoundField sutun4 = new BoundField();
sutun4.HeaderText = "Kampanya";
sutun4.DataField = "Company";
GridView1.Columns.Add(sutun4);
GridView1.DataSource = ds;
GridView1.DataBind();
baglan.Close();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" />
<EditRowStyle BackColor="#7C6F57" />
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#E3EAEB" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F8FAFA" />
<SortedAscendingHeaderStyle BackColor="#246B61" />
<SortedDescendingCellStyle BackColor="#D4DFE1" />
<SortedDescendingHeaderStyle BackColor="#15524A" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"></asp:SqlDataSource>
</form>
</body>
</html>
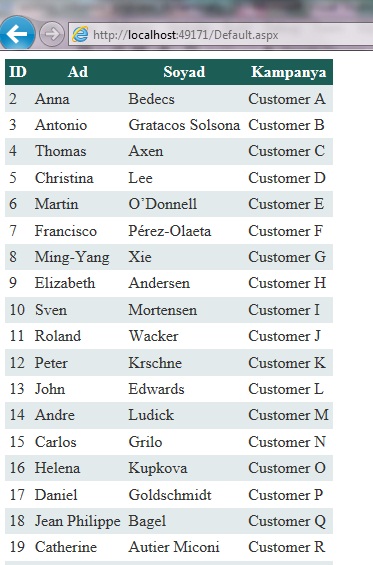
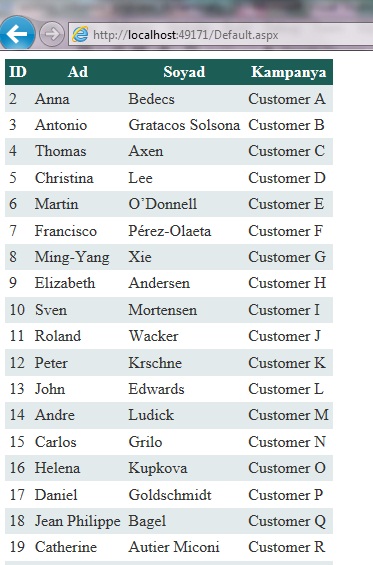
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN