


GridView da Dosya İndirme İşlemi
Merhaba arkadaşlar bu makalemizde GridView nesnesine ekleyeceğimiz hyperlink linkine tıkladığımızda files klasöründe bulunan dosyaları indirme işlemini gerçekleştireceğiz. Projemize GridView ve SqlDataSource ekleyelim.
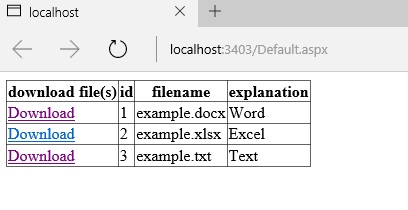
Screenshot

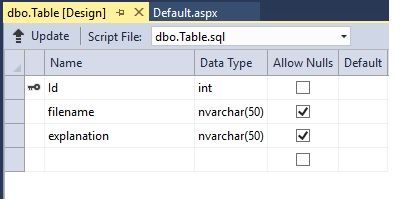
Şekil 1

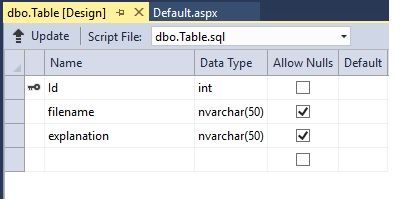
Şekil 2
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" runat="server" >
<Columns>
<asp:TemplateField HeaderText="download file(s)">
<ItemTemplate>
<asp:HyperLink runat="server" ID="download" NavigateUrl='<%# Eval("filename","~/files/{0}") %>'>Download</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="filename" HeaderText="filename"
SortExpression="filename" />
<asp:BoundField DataField="explanation" HeaderText="explanation"
SortExpression="explanation" />
</Columns>
</asp:GridView>
</div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [Table]"></asp:SqlDataSource>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN