


GridView da Seçili Dosyaları
Çoklu Olarak Sıkıştırmak
Merhaba
arkadaşlar bu makalemizde Gridview nesnesinde seçilecek olan dosyaları çoklu
olarak zipleyeceğiz.
İlk önce Ionic.Zip.dll
dosyasını buradan
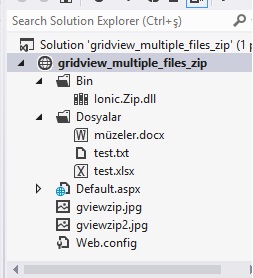
indiriniz. İndirdiğiniz dosyayı projenizde Bin klasörüne ekleyin.
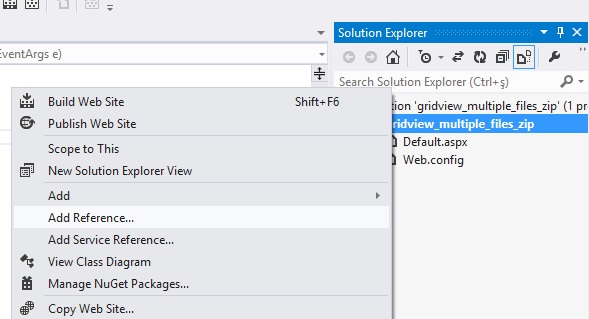
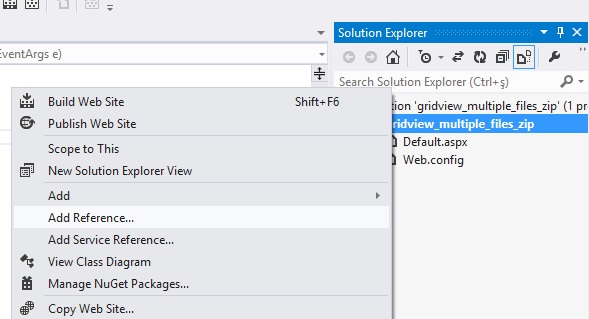
Sonra Solution Explorer da projenize sağ tıklayarak Add Reference ye tıklayınız. (Şekil 1)

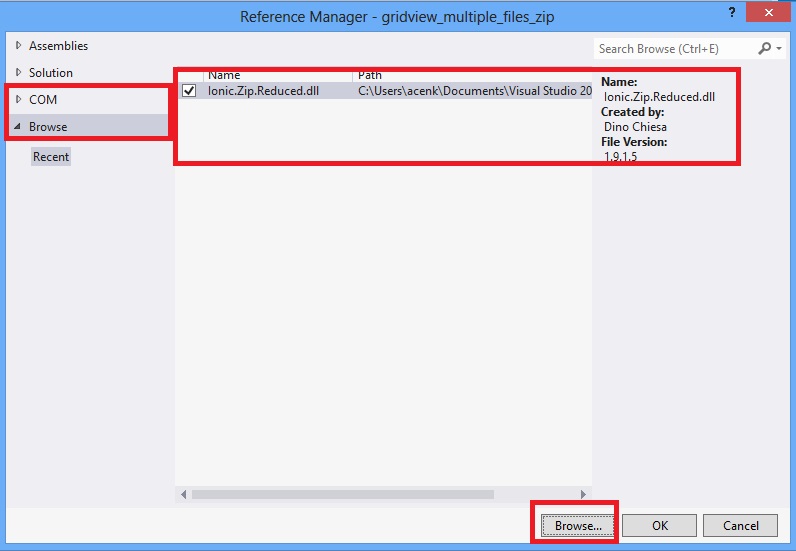
Şekil 2 deki gibi Browse kısmından Bin klasöründeki Ionic.Zip.dll dosyasını seçin ve Ok butonuna tıklayın.

Şekil 2
Bir
sonraki adımda Class kısmına
using
Ionic.Zip;
ekleyin.
Ekran Çıktıları




Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Collections.Generic;
using Ionic.Zip;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//Local
serverimizdaki Dosyalar klasöründeki dosyalarımızın GridView nesnesinde
gösterimini
//
sağlıyoruz.
string[] dosyaYolu = Directory.GetFiles(Server.MapPath("~/Dosyalar/"));
List<ListItem> dosya = new List<ListItem>();
foreach (string dosyaPath in dosyaYolu)
{
dosya.Add(new ListItem(Path.GetFileName(dosyaPath),
dosyaPath));
}
GridView1.DataSource = dosya;
GridView1.DataBind();
}
}
protected void btnZip_Click(object sender, EventArgs e)
{
using (ZipFile zip = new ZipFile())
{
//ziplenecek
dosyaları Dosya klasörüne ekliyoruz.
zip.AlternateEncodingUsage = ZipOption.AsNecessary;
zip.AddDirectoryByName("Dosya");
foreach (GridViewRow row in GridView1.Rows)
{
//Checkbox
ı seçili olan dosyaları zipleyeceğiz.
if ((row.FindControl("chkSec") as CheckBox).Checked)
{
string filePath =
(row.FindControl("lblDosyaYolu") as Label).Text;
zip.AddFile(filePath, "Dosya");
}
}
Response.Clear();
Response.BufferOutput = false;
//ziplenecek
olan dosyanın adını oluşturuyoruz.
string zipAdı = String.Format("ziplidosya_{0}.zip", DateTime.Now.ToString("dd-MMM-yyyy-HHmmss"));
Response.ContentType = "application/zip";
Response.AddHeader("content-disposition", "attachment;
filename=" + zipAdı);
zip.Save(Response.OutputStream);
Response.End();
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None"
AutoGenerateColumns="false" EmptyDataText="Dosya
mevcut değil" >
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkSec" runat="server" />
<asp:Label ID="lblDosyaYolu" runat="server" Text='<%# Eval("Value") %>' Visible="false"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Text" HeaderText="Dosya Adı" />
</Columns>
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
<br />
<asp:Button ID="btnZip" runat="server" OnClick="btnZip_Click" Text="Dosyaları Sıkıştır" Width="195px" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN