


GridView İçinde DropDownList Kullanımı ve DropDownList deki Seçili Verinin Aktarımı
Merhaba arkadaşlar bu makalemizde GridView nesnesinde TextBox, DropDownList kontrollerinin kullanımını göreceğiz. İlk önce kontrollerimizi aşağıdaki gibi sırasıyla TemplateField içerisine;
<asp:TemplateField HeaderText="ImageName">
<ItemTemplate>
<asp:DropDownList DataSource='<%# GetImageName() %>' DataTextField="ImageName" DataValueField="ImageName" ID="DropDownList1" runat="server"></asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
yerleştireceğiz. Sonrasın da DropDownList içerisinde gösterilen verilerden seçili olanları 2. GridView nesnesine aktaracağız.
GridView1 nesnesinin AutoGenerateColumns="False" özelliğini false yapın.
Screenshot

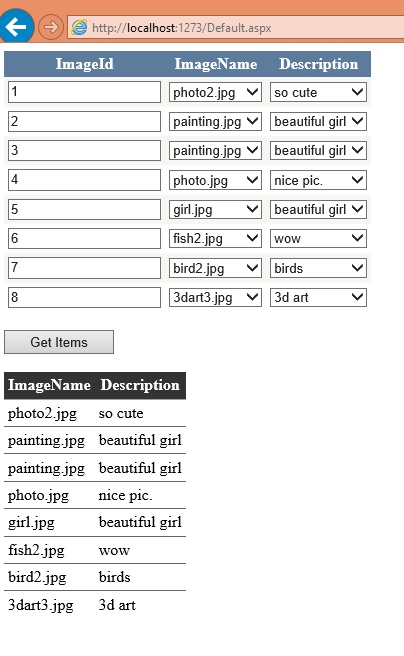
Şekil 1

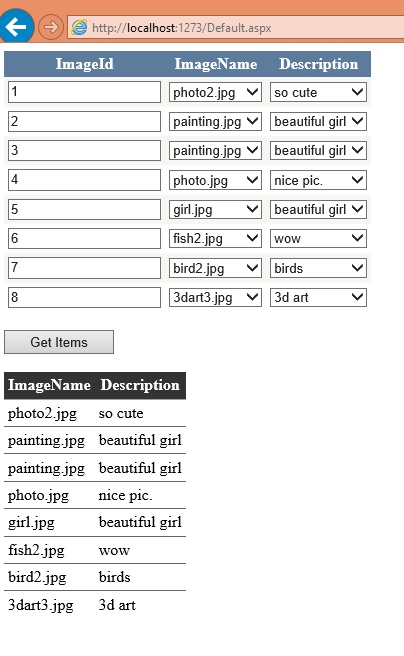
Şekil 2

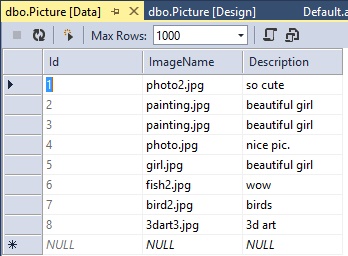
Şekil 3
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDataList();
}
}
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\image.mdf;Integrated Security=True;Connect Timeout=30");
protected void BindDataList()
{
baglan.Open();
SqlCommand command = new SqlCommand("Select Id,ImageName,Description From Picture", baglan);
SqlDataAdapter da = new SqlDataAdapter(command);
DataSet ds = new DataSet();
da.Fill(ds, "Categories");
GridView1.DataSource = ds;
GridView1.DataBind();
baglan.Close();
}
public DataSet GetImageName()
{
//image adini alacagiz.
SqlDataAdapter da = new SqlDataAdapter("Select ImageName FROM Picture", baglan);
DataSet ds = new DataSet();
da.Fill(ds, "Picture");
return ds;
}
public DataSet GetDescription()
{
//image a ait aciklamayi aliyoruz.
SqlDataAdapter da = new SqlDataAdapter("Select Description FROM Picture", baglan);
DataSet ds = new DataSet();
da.Fill(ds, "Picture");
return ds;
}
protected void btnAl_Click(object sender, EventArgs e)
{
string imageName = String.Empty;
string description = String.Empty;
DataTable dt = new DataTable();
dt.Columns.Add("ImageName");
dt.Columns.Add("Description");
foreach (GridViewRow row in GridView1.Rows)
{
//Dropdownlist nesnesinde secili degerleri aliyoruz
imageName = ((DropDownList)row.FindControl("DropDownList1")).SelectedItem.Value;
description = ((DropDownList)row.FindControl("DropDownList2")).SelectedItem.Value;
DataRow dr = dt.NewRow();
dr["ImageName"] = imageName;
dr["Description"] = description;
dt.Rows.Add(dr);
}
GridView2.DataSource = dt;
GridView2.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField HeaderText="ImageId">
<ItemTemplate>
<asp:TextBox ID="TextBox1" Text='<%# Eval("Id") %>' runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ImageName">
<ItemTemplate>
<asp:DropDownList DataSource='<%# GetImageName() %>' DataTextField="ImageName" DataValueField="ImageName" ID="DropDownList1" runat="server"></asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Description">
<ItemTemplate>
<asp:DropDownList DataSource='<%# GetDescription() %>' DataTextField="Description" DataValueField="Description" ID="DropDownList2" runat="server"></asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<br />
<asp:Button ID="btnAl" runat="server" OnClick="btnAl_Click" Text="Get Items" Width="110px" />
<br />
<br />
<asp:GridView ID="GridView2" runat="server" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Horizontal">
<FooterStyle BackColor="#CCCC99" ForeColor="Black" />
<HeaderStyle BackColor="#333333" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="Black" HorizontalAlign="Right" />
<SelectedRowStyle BackColor="#CC3333" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F7F7F7" />
<SortedAscendingHeaderStyle BackColor="#4B4B4B" />
<SortedDescendingCellStyle BackColor="#E5E5E5" />
<SortedDescendingHeaderStyle BackColor="#242121" />
</asp:GridView>
<br />
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN